前言
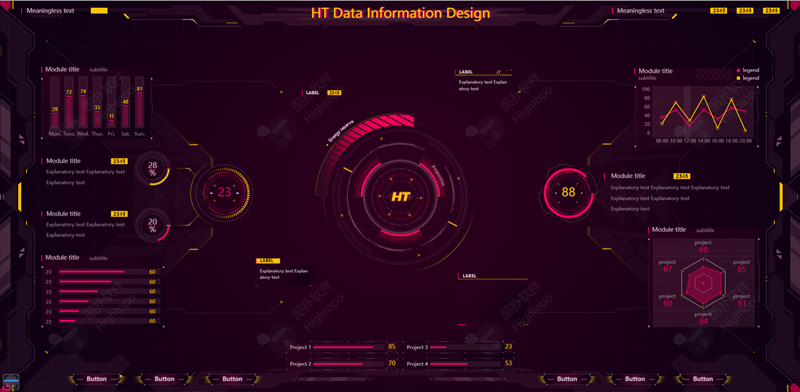
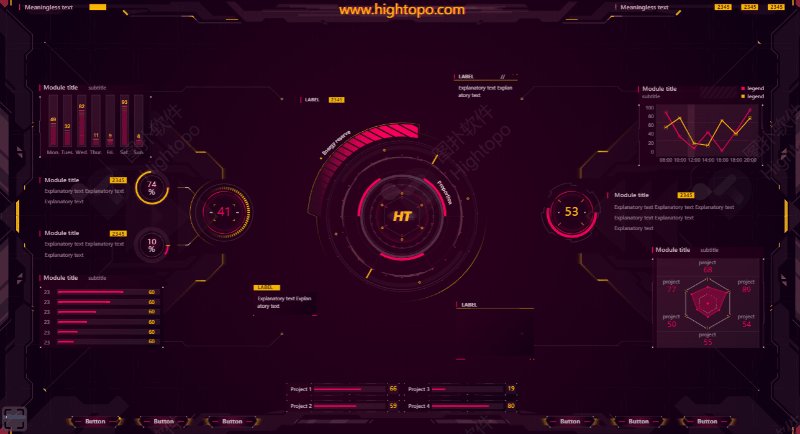
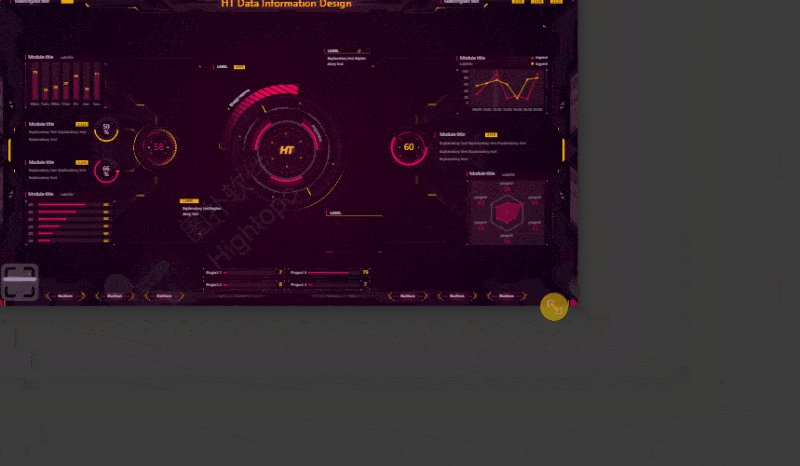
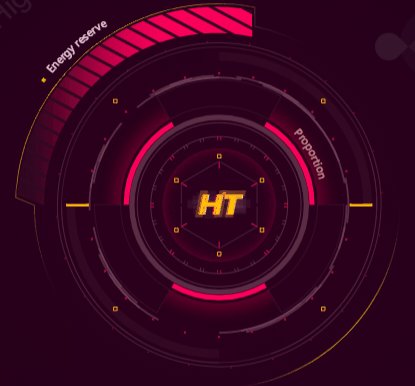
数据可视化在当下信息时代已经成为炙手可热的话题,而 B/S 化趋势,也使得许多大屏应用上在网页端出现,今天给大家分享一套不一样风格的大屏页面,与传统深蓝色不同,这次采用了暗红色设计,搭配粉色及黄色,加入了一些工业元素,让页面有别具一格的效果。而 Hightopo 独特的自适应机制,也解决了大屏需要针对分辨率设计的困扰,达到了可以一页用多屏的效果。

而当今的随着工业4.0变革的推进,逐步开始走向了利用信息化技术促进产业变革的时代,也就是智能化时代。伴随着时代的走向,工业互联网 和 5G网络 逐渐揭开了帷幕,数据不再是单纯的数据信息源,数据可以结合一些可视化界面作为载体,实时地展示反馈出这个世界的变化。在诸多行业上,我们可以通过对数据的管控达到场景设备的维护效果,例如智慧园区、智慧楼宇的建设,水务系统的监控以及一些公共设施风力发电,数据中心可视化系统等等的搭建上,都可以通过可视化的搭载,进行数据的展示和维控。
HT for Web 不止自主研发了强大的基于 HTML5 的 2D、3D 渲染引擎,为可视化提供了丰富的展示效果。引擎机制上 Hightopo 独创的技术,让动态的矢量图片展示成为了可能。今天我们就将使用 Hightopo(以下简称 HT )的 HT for Web 产品上的 web 组态跟大家介绍一下通过丰富的 2D 组态运用以及动画效果融合搭建的大屏数据可视化系统。
界面简介及效果预览
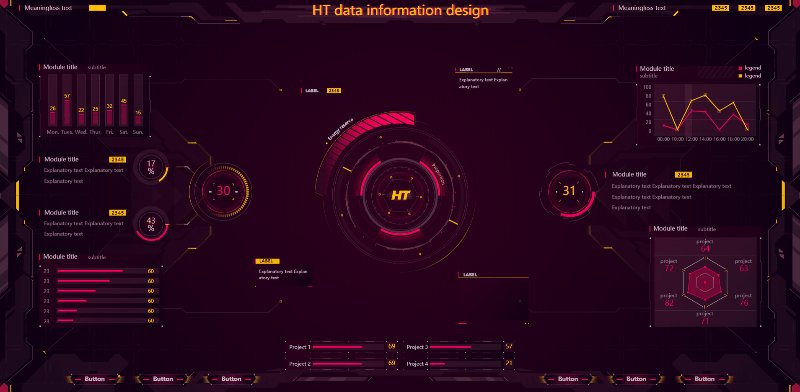
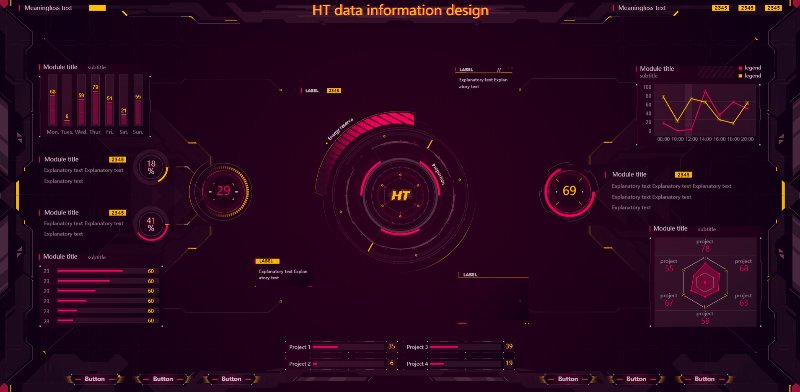
界面上的图纸是采用 HT 特有的设计,并沿用 HT 的响应式布局来进行划分排版,在无限放大和缩小图片的情况下依然能保持一致的精准度,可以适应不同分辨率的屏幕都不会模糊,不仅可以实现完美的跨平台,在大屏展示上的效果就不言而喻了。而对相应的数据节点以及动画节点做数据绑定,通过对接数据来展示数据可视化系统的运行,加上 HT 的动画函数 ht.Default.startAnim() 来驱动数据变动和动画展示效果。
系统分析
数据可视化的基本思想:
数据可视化技术的基本思想,是将数据库中每一个数据项作为单个图元元素表示,大量的数据集构成数据图像,同时将数据的各个属性值以多维数据的形式表示,可以从不同的维度观察数据,从而对数据进行更深入的观察和分析。
数据可视化的基本手段:
1、数据可视化,是关于数据视觉表现形式的科学技术研究。其中,这种数据的视觉表现形式被定义为,一种以某种概要形式抽提出来的信息,包括相应信息单位的各种属性和变量。它是一个处于不断演变之中的概念,其边界在不断地扩大。主要指的是技术上较为高级的技术方法,而这些技术方法允许利用图形、图像处理、计算机视觉以及用户界面,通过表达、建模以及对立体、表面、属性以及动画的显示,对数据加以可视化解释。与立体建模之类的特殊技术方法相比,数据可视化所涵盖的技术方法要广泛得多。
2、数据可视化主要旨在借助于图形化手段,清晰有效地传达与沟通信息。但是,这并不就意味着数据可视化就一定因为要实现其功能用途而令人感到枯燥乏味,或者是为了看上去绚丽多彩而显得极端复杂。为了有效地传达思想概念,美学形式与功能需要齐头并进,通过直观地传达关键的方面与特征,从而实现对于相当稀疏而又复杂的数据集的深入洞察。然而,设计人员往往并不能很好地把握设计与功能之间的平衡,从而创造出华而不实的数据可视化形式,无法达到其主要目的,也就是传达与沟通信息。
3、数据可视化与信息图形、信息可视化、科学可视化以及统计图形密切相关。当前,在研究、教学和开发领域,数据可视化乃是一个极为活跃而又关键的方面。“数据可视化”这条术语实现了成熟的科学可视化领域与较年轻的信息可视化领域的统一。
而 HT 拥有一套完整丰富的 2D 组态可供用户快速上手搭建,展示上拥有独特的主题风格设计,在各种比例下不失真,加上布局机制,解决了不同屏幕比例下的展示问题。通过数据对接的载入,可以搭建出一套完整的数据可视化系统的解决方案,应多各种行业上数据展示的需求。
效果实现
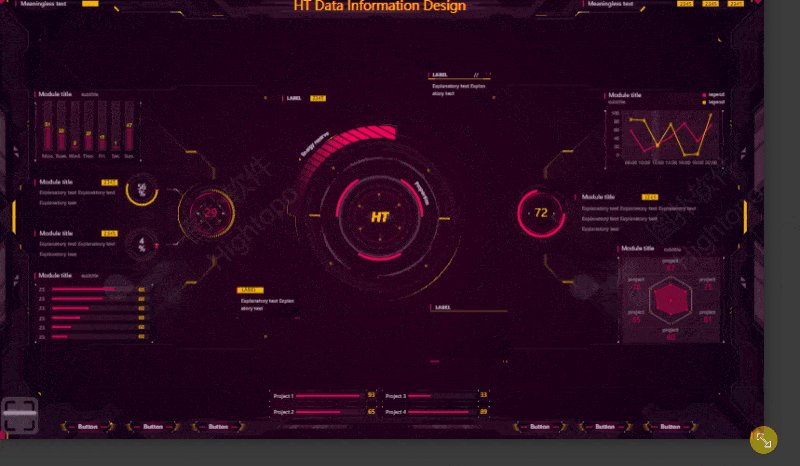
一、主题风格的多样化
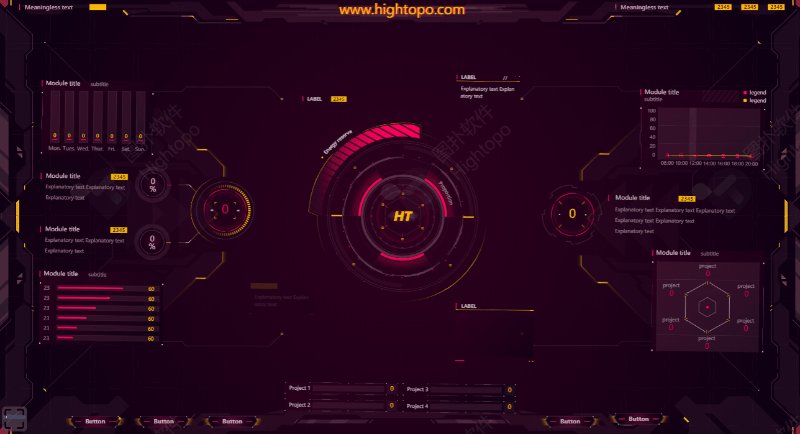
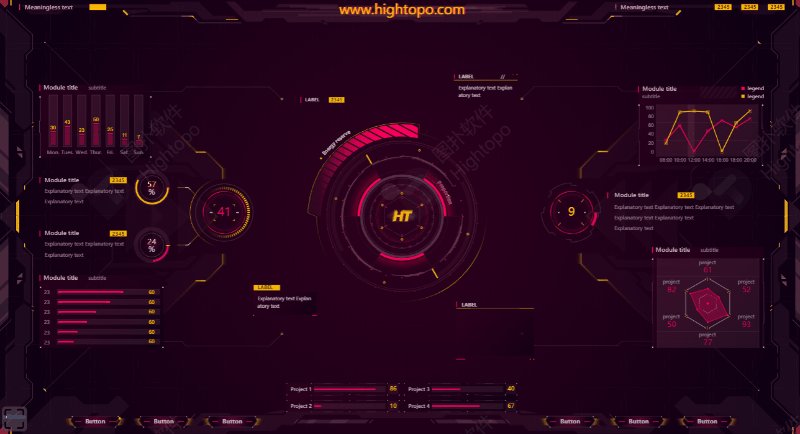
HT 的设计上拥有独特的设计风格,拥有多种主题可供选择,大体上不仅有清新简洁的淡色风格,也有酷炫科技的深色风格,搭配上用户的项目需求,可以打造出用户独有专属设计。在动画交互上,HT 的实现跟风格设计上同样地出彩,结合风格上的主题展示,融合出一套适用于各种屏幕下,风格主体鲜明以及动画交互舒适的数据可视化大屏展示。
主题风格的实现,是建立在 HT 特有的图纸设计机制下,在数据可视化系统实施的过程中,可以应用于各种屏幕的分辨率下。比如系统设计过程中,可以在个人电脑的显示器下进行图纸的设计和程序代码的调试开发,而当开发阶段完成后,在现场大屏的布置搭建或者在用户展示的时候,不用去担心关于分辨率的变化会出现的失真模糊的问题,从而在项目的开发和搭建上,用户的使用相对地会简单很多。加上 HT 自身研发的开发插件 API 也同样地易于上手,可以实现解决许多行业上的数据可视化系统的应用。
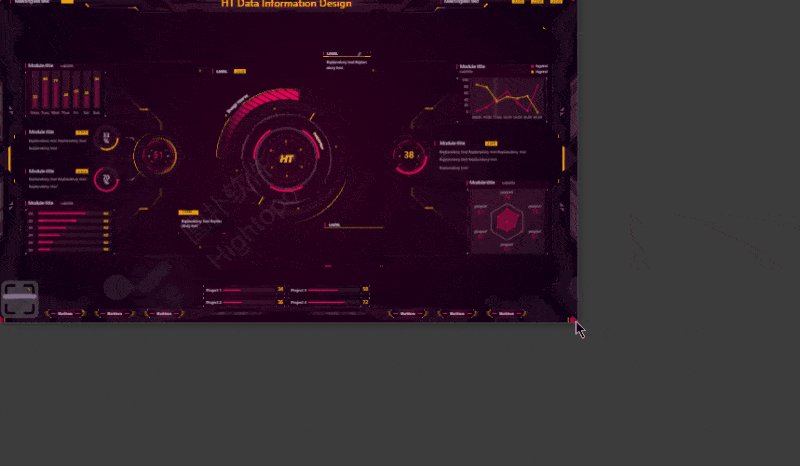
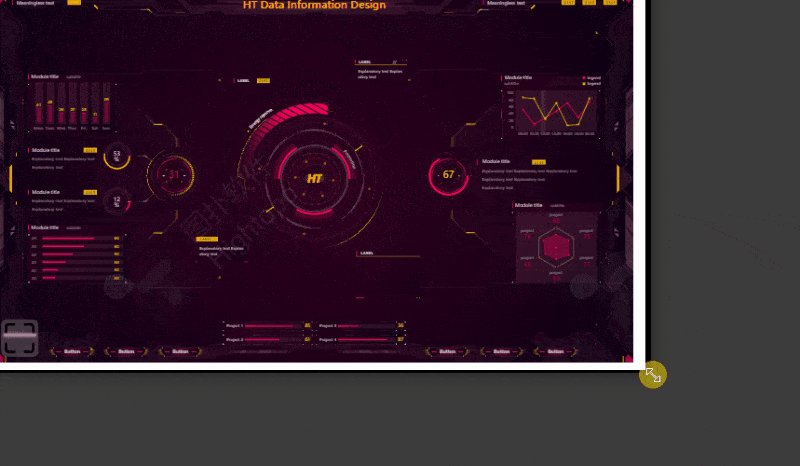
二、响应式(自适应)布局
布局功能一直是数据可视化大屏的重要功能点之一,舒适的布局界面,可以使人拥有焕然一新的感觉,拥有响应式(自适应)布局的话,可以兼顾各种比例大小下的屏幕,不会因为比例的变化而使得整体的排版错乱。布局功能不仅适用于大屏的整体排版上,在三维场景数据可视化系统搭配的左右系统数据面板上,依然可以使用 2/3D 融合嵌套的形式完成,而在面板的排列上也可以使用 响应式(自适应)布局,可以将搭载的数据充分地显示出来。
但自动布局不是银弹,复杂的情况还是需要手工布局,或业务上做必要的妥协,甚至根据业务编写特殊的排布算法才能达到好的效果,HT 自身拥有一套适应各种场合的布局机制,可供用户在一些特殊的布局效果上完成特定的布局。
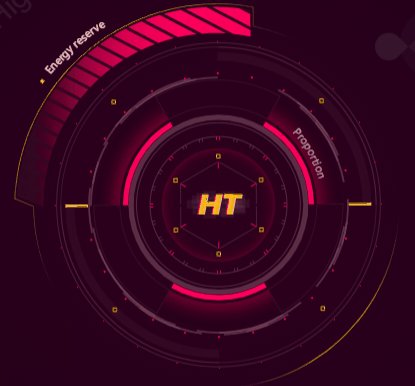
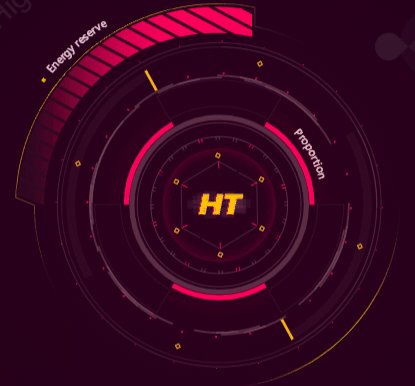
三、动画效果的过渡
不同的动画会添加更多有趣的交互体验,一个舒适的面板交互,也必然离不开动画的实现。优秀的数据可视化系统亦然如此,通过面板搭载数据的呈现,一方面数据的变动驱使动画交互来体现,另一方面动画交互还可以依附在悬浮、点击以及双击等用户体验上来表现,从而达到用户视觉和体检的大幅度提升。

其中动画效果上的实现,可以匹配自己的需求在 HT 原有的动画函数上进行封装,例如实现淡入淡出、裁剪、摇晃、旋转以及数值的跳动等实现效果,我们可以在动画的函数封装上下功夫。
而这些动画主要是通过封装了一个 setValue() 方法来设定动画效果实现的时候,通过属性参数变化的值设定动画运作的效果。其中通过一些参数值的传入,并且根据对 data 节点的类型判断来对应地去设定属性值:
- data:动画执行的节点;
- accessType:动画所涉及的属性类型;
- name:属性名称;
- value:数值的设定;
通过设定动画属性值的封装后,我们可以封装一些动画效果来调用以上 setValue() 的方法来实现许多动画效果。
例如,我们通过封装一个裁剪的动画函数,只需要传入动画节点 data、用户自定义函数 easing 以及时间 duration 来驱使裁剪属性 clip.percentage 在动画设定值的方法调用,就能完成裁剪动画的实现。而在其他的交互动画下也是依靠 HT 的动画函数来封装对应交互动画。
动画的用处是为了使变动的数据视觉上感官,拥有舒适的感觉。而数据的搭载是数据可视化系统很关键的部分,一个解决方案的实施是对于一套行业上用户数据的管理和维护的体现,所以在数据对接的部分是至关重要的,而 HT 的数据搭载可以适应现在所有主流开发的数据对接的方案,不用过多地担心数据对接的问题,只需通过后端平台所采集的数据进行系统数据的接入,就可以使数据可视化嵌入灵魂。
总结
身处大数据时代的我们,有着许多的数据集等着我们去发掘,通过一系列的数据分析,可以明白很多事件发展的趋势走向,不仅可以带来更好的生活体验,也能通过数据预测事件发生的方向。在信息时代发展迅速的前提下,数据是当今重要的信息载体,可以通过数据的捕获,通过监管和维护去了解一个行业下关于工业管控下的数据可视化系统。
2019 我们也更新了数百个工业互联网 2D/3D 可视化案例集,在这里你能发现许多新奇的实例,也能发掘出不一样的工业互联网:https://mp.weixin.qq.com/s/ZbhB6LO2kBRPrRIfHlKGQA