《数百个 HTML5 例子学习 HT 图形组件 – 拓扑图篇》一文让读者了解了 HT 的 2D 拓扑图组件使用,本文将对 HT 的 3D 功能做个综合性的介绍,以便初学者可快速上手使用 HT 构建例如电信网管 3D 机房应用、水务燃气 SCADA 监控应用及智能楼宇等应用场景。
HT for Web 的 3D 是完全基于 WebGL 技术实现的渲染引擎,但开发者几乎不需要了解 3D 图形数学或 Shader 渲染的底层技术,只需要掌握基本的 3D 坐标系和相机 Camera 的概念,剩下需要掌握的也就是基本 JavaScript 的面对对象编程知识,即可快速开发各种丰富的 3D 场景应用。
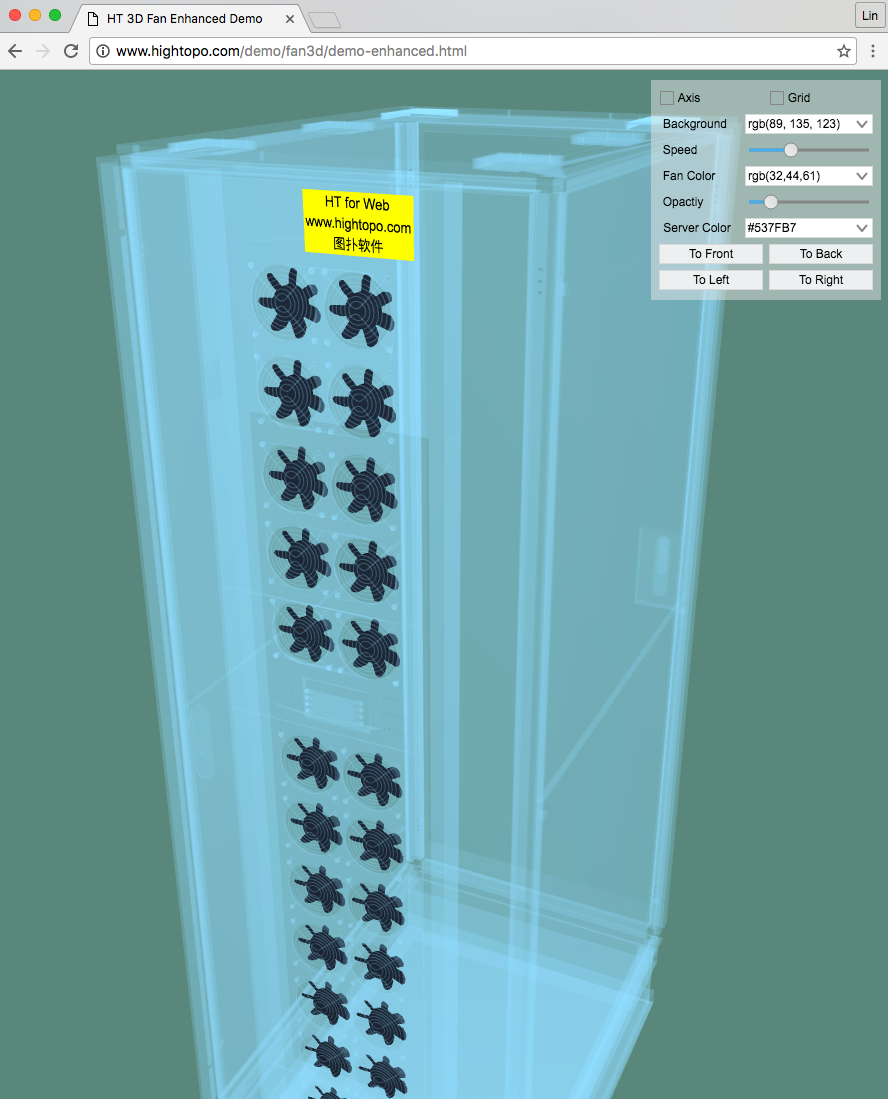
大家可玩下电信网管 3D 机房监控系统场景中,常见的服务器机柜和带风扇旋转功能的例子:http://www.hightopo.com/demo/fan3d/demo-enhanced.html

 [……]
[……]