5 大指南塑造高阶可视化
5 Guidelines to Shape Advanced Visualization
·可视化是个友好的媒介·
·理解数据是成为优秀媒介的关键·
·业务驱动下的设计策略·
·图扑设计的无限可能·
·创新思维让可视化更具价值·
可视化是个友好的媒介
我们正处于一个数据泛滥的时代,随处可见数据的身影,更知其不可忽视的重要性。企业运营产生的海量数据,若仅停留在零散、枯燥难以整合的表面数据上,极易忽略其关键洞察。既难激起查阅兴趣,又不易高效利用,造成数据流失。

生物学提到大脑处理的信息中有 90% 是图像形式的,而 65% 的人主要通过视觉学习,人们对图像的记忆远超文字,高出 6 倍。

优秀的数据可视化不仅是表达数据的有效手段,还能揭示不易察觉的盲点。通过趋势、模式和离群值来了解自己以及身处的世界,直观展现所需信息。
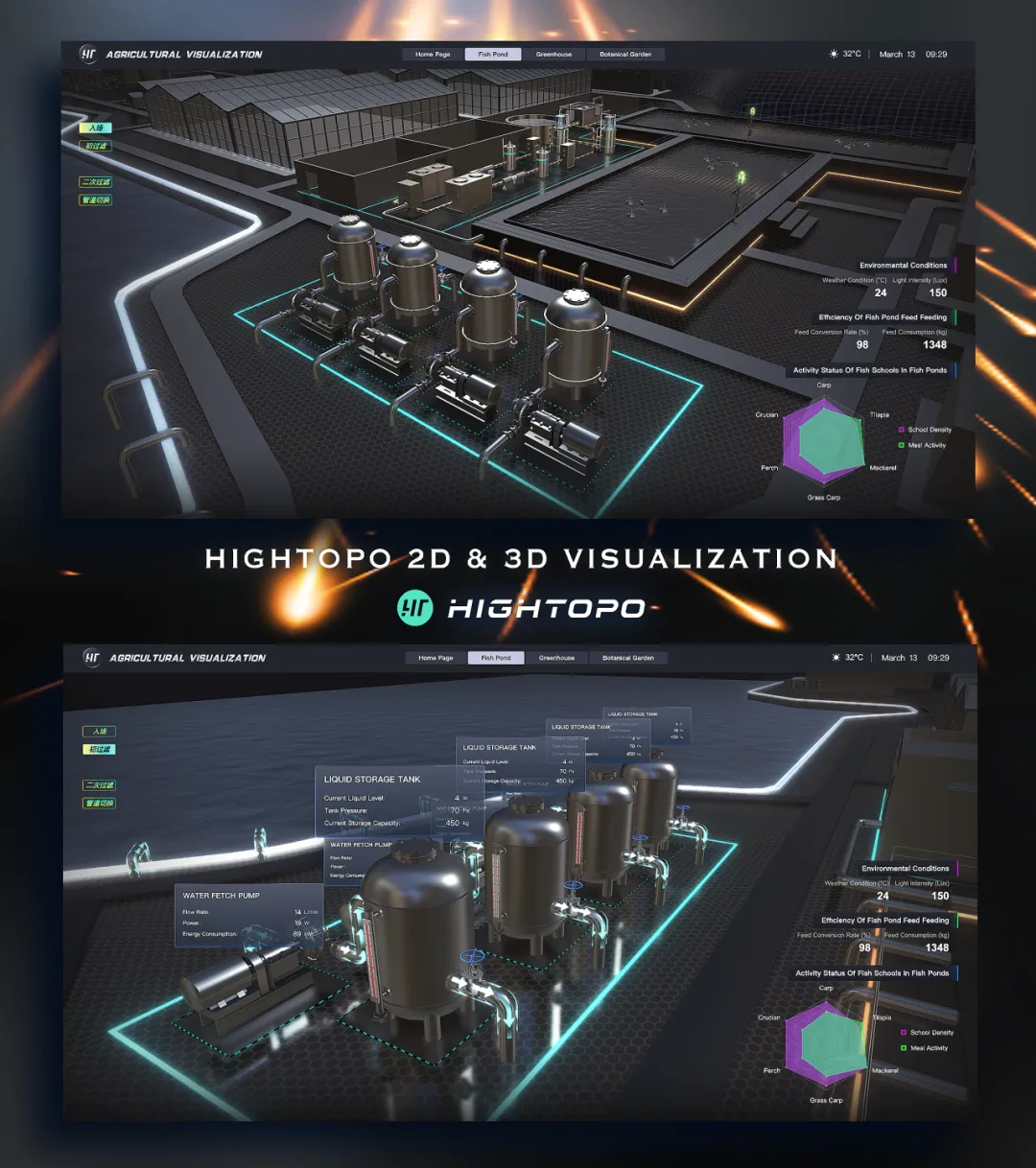
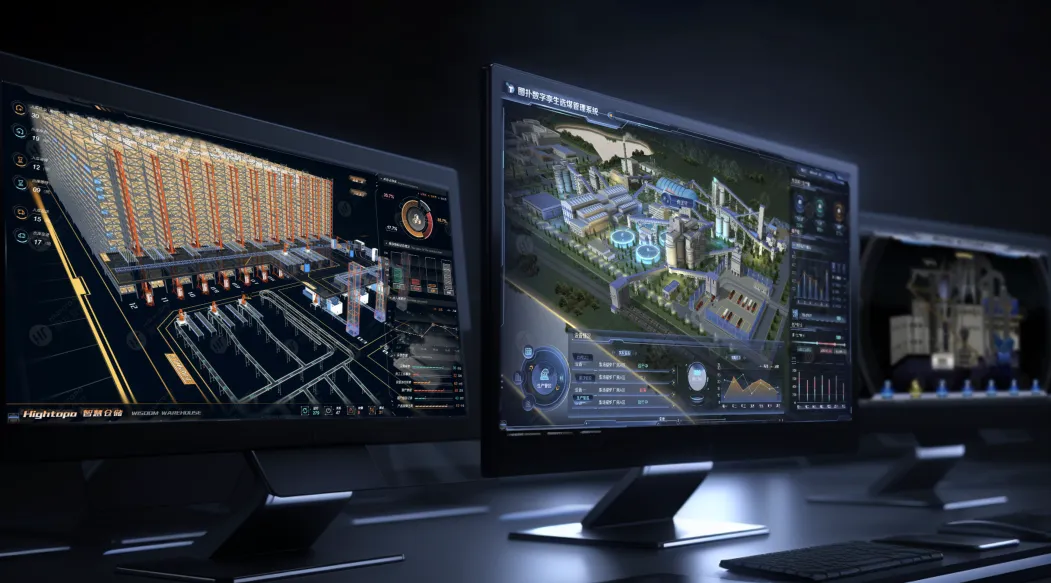
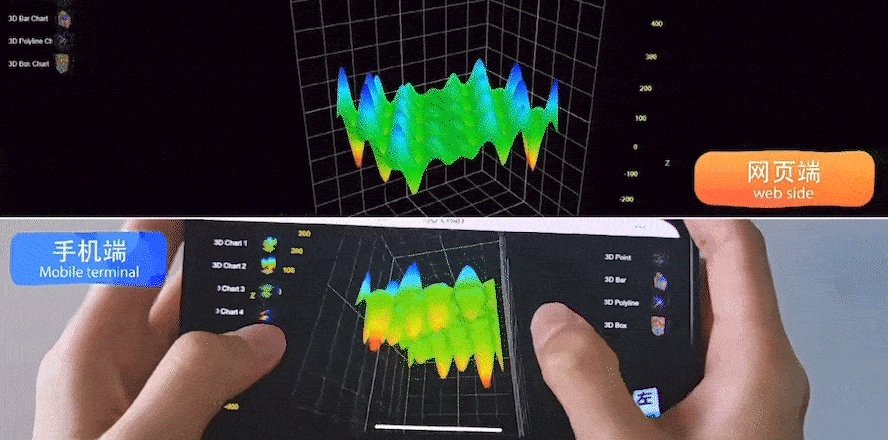
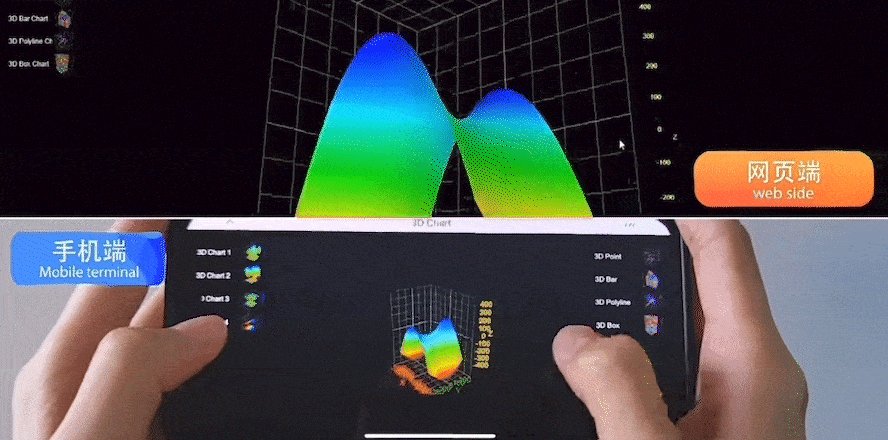
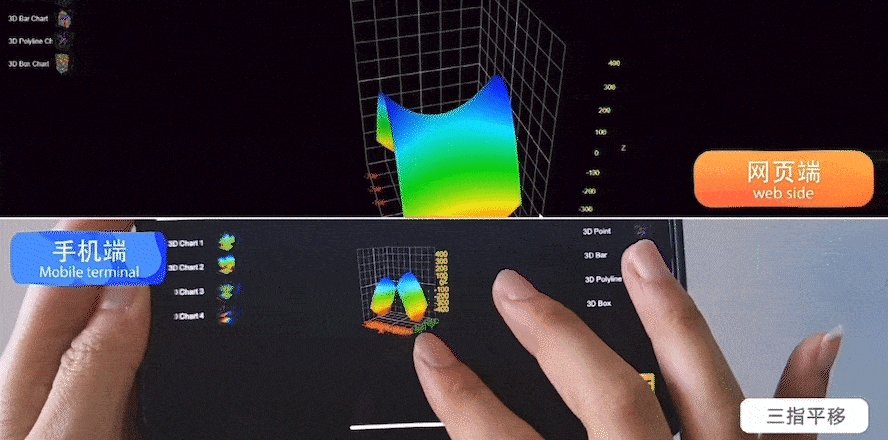
在图扑软件自研 HT for Web 产品技术应用相当纯熟的今天,所搭建的可视化大屏上生动的动画效果、丰富的色彩运用以及数字孪生与物联网的融合应用,俘获了各行各业用户的眼球。不仅为其带来视觉上的震撼,更通过其“可视、可交流、可互动”的特性,为企业生产运营中及时监测数据分析预警保驾护航。同时,还有效传递了企业的独特文化和价值观,深化了品牌形象。

作为图扑人,我们专注核⼼产品,精心打磨自研 HT 可视化设计工具。所拥有的产品是基于 Web 的平台,更适合 C/S 向 B/S 转型的大趋势,多元素丰富的可视化组件和支持快捷的数据绑定方式,可以用于快速创建和部署。为各类工业场景提供2D&3D 可视化、工业组态多种清晰美观的可视化数据艺术佳作。

理解数据是成为优秀媒介的关键
“横看成岭侧成峰”,同一个指标的数据,从不同的维度分析就会有不同的结果。而且我们接触形形色色的数字孪生领域:电力能源、轨道交通、园区楼宇、电信机房、智慧矿山、智慧水务、航空航天等工业自动化 ( HMI / SCADA / MMI 组态) 领域。其数据本身远比看到的要复杂的多。所以,我们收到数据之后如何处理好数据,成为了至关重要的第一步。

越理解数据,越能更好地传达我们的研究成果。首先,我们的项目经理会和客户对接项目需求,深入理解数据的含义,在处理每条数据时考虑四个问题:
-“我们拥有了什么数据?”
-“关于数据我想从中了解什么?”
-“应该使用哪种可视化方式?”
-“这种可视化当中看到了什么?有意义吗?”
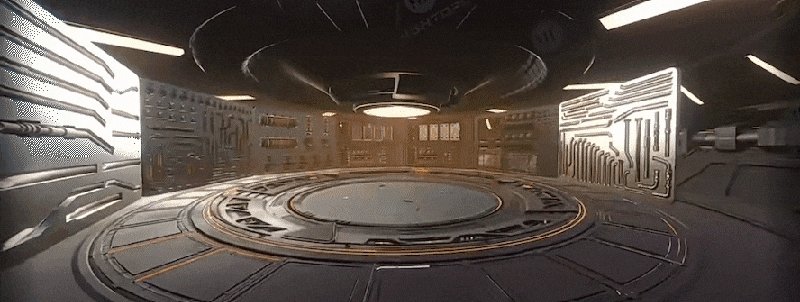
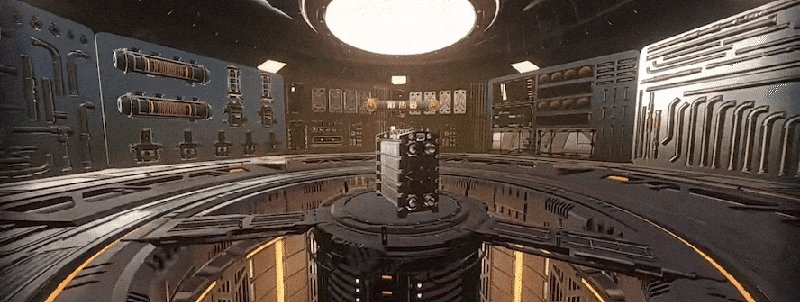
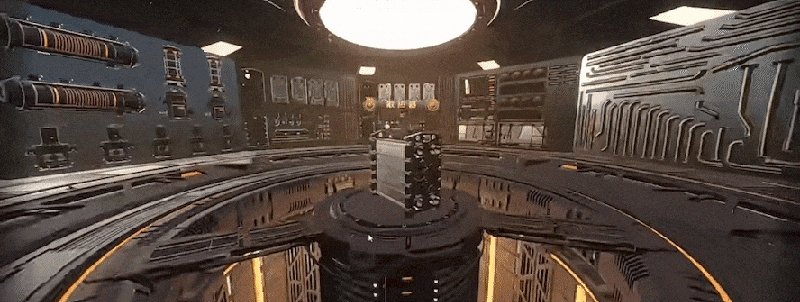
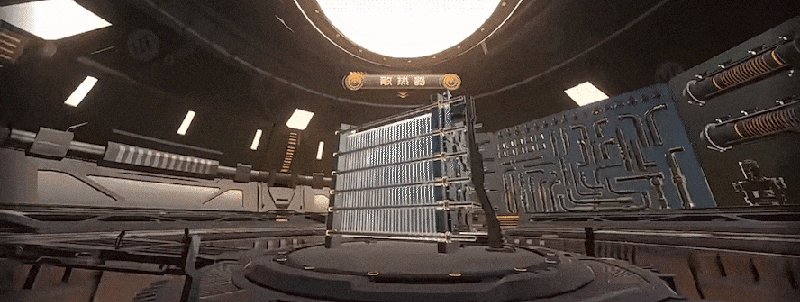
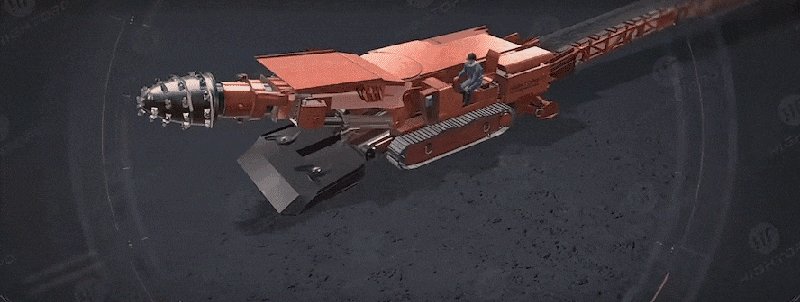
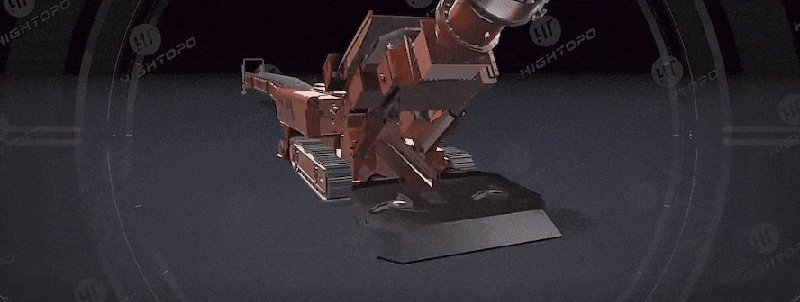
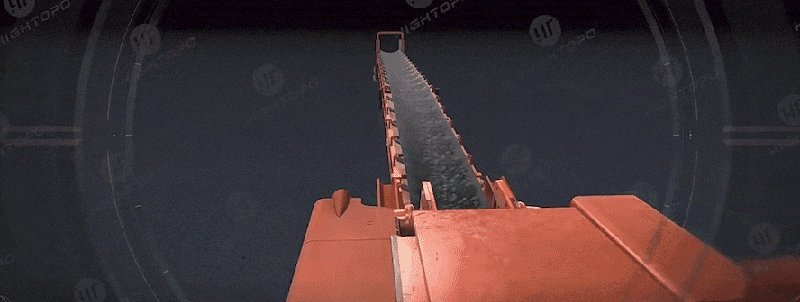
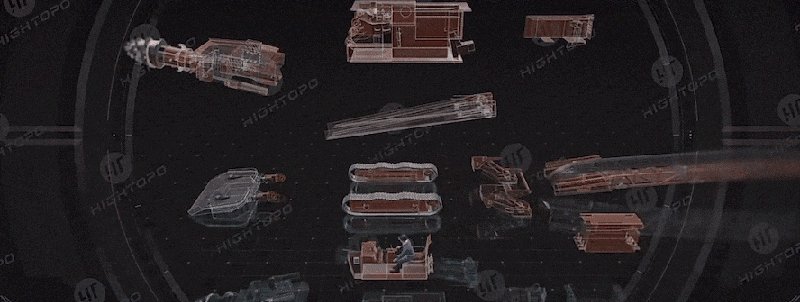
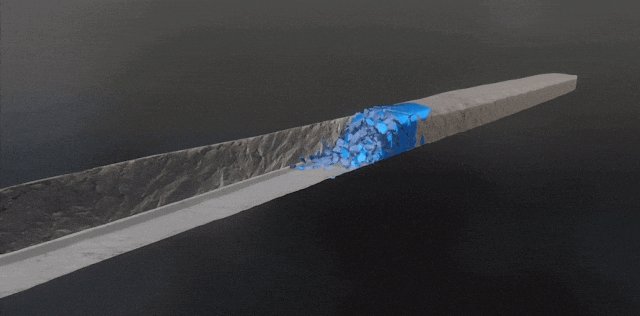
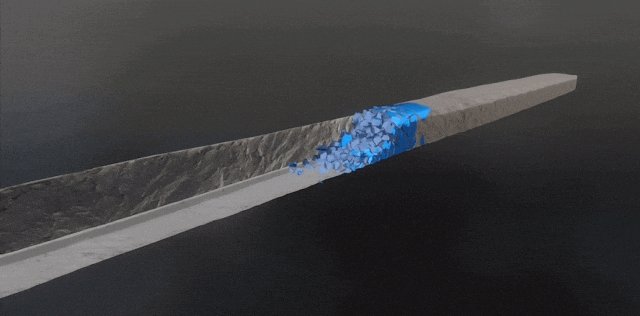
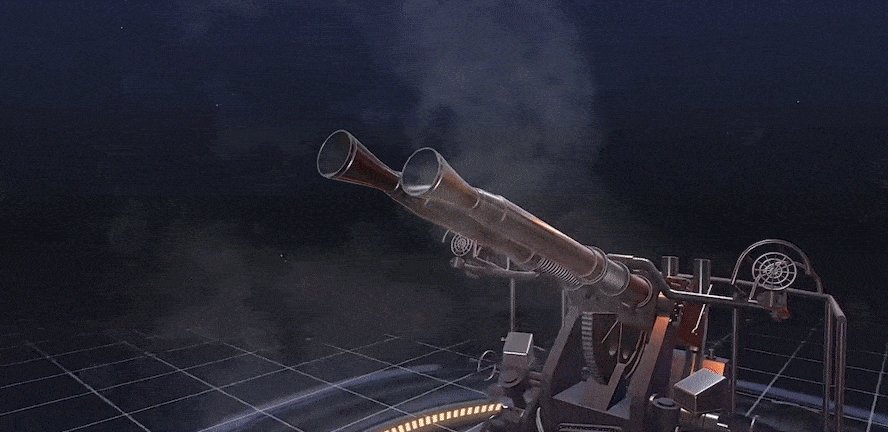
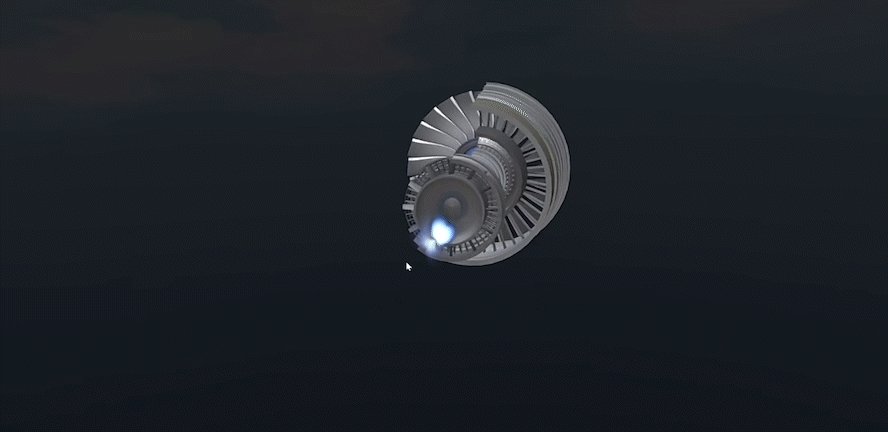
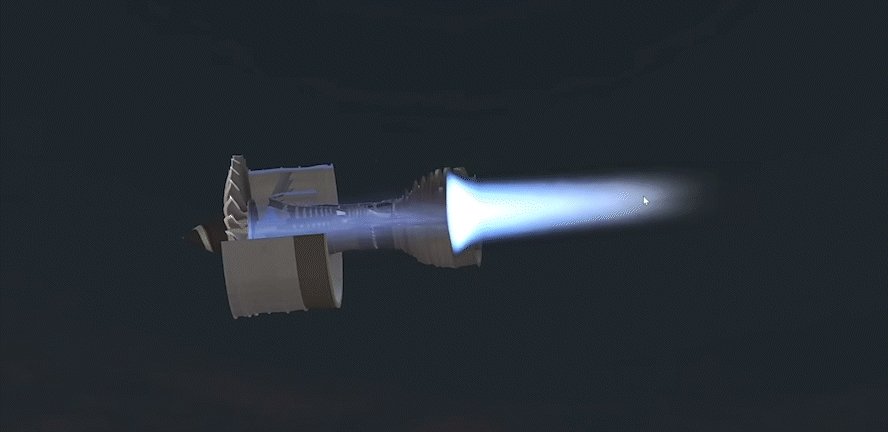
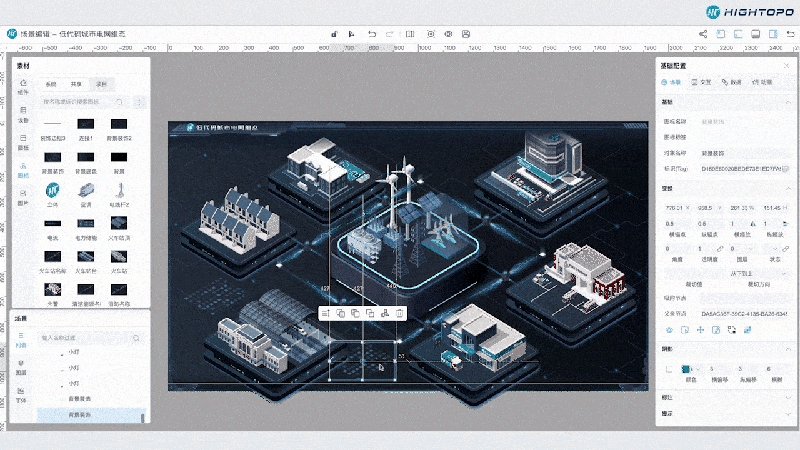
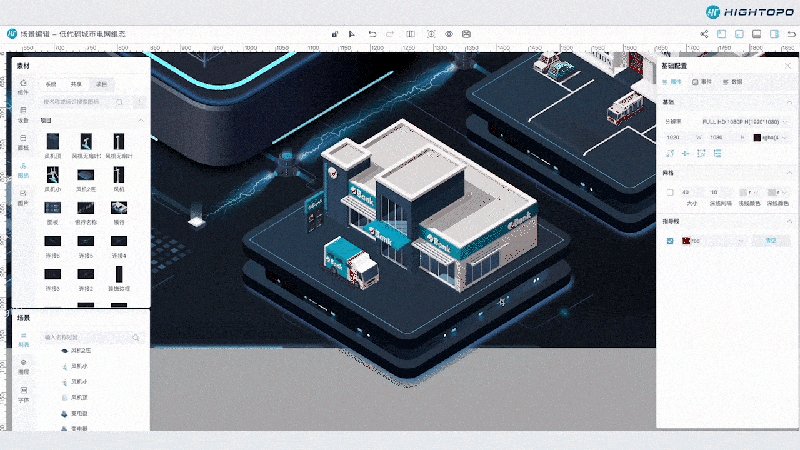
设备运行动画

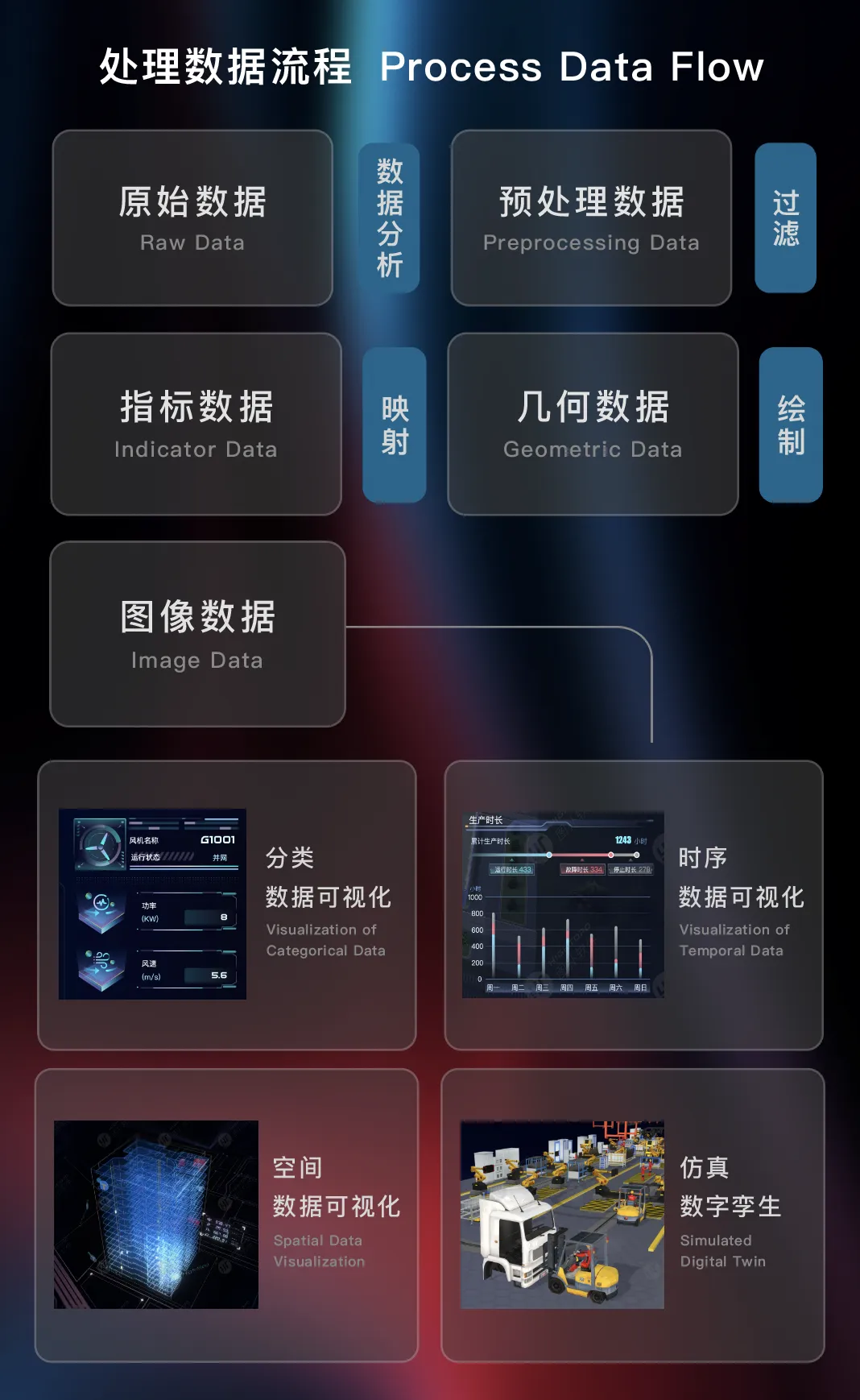
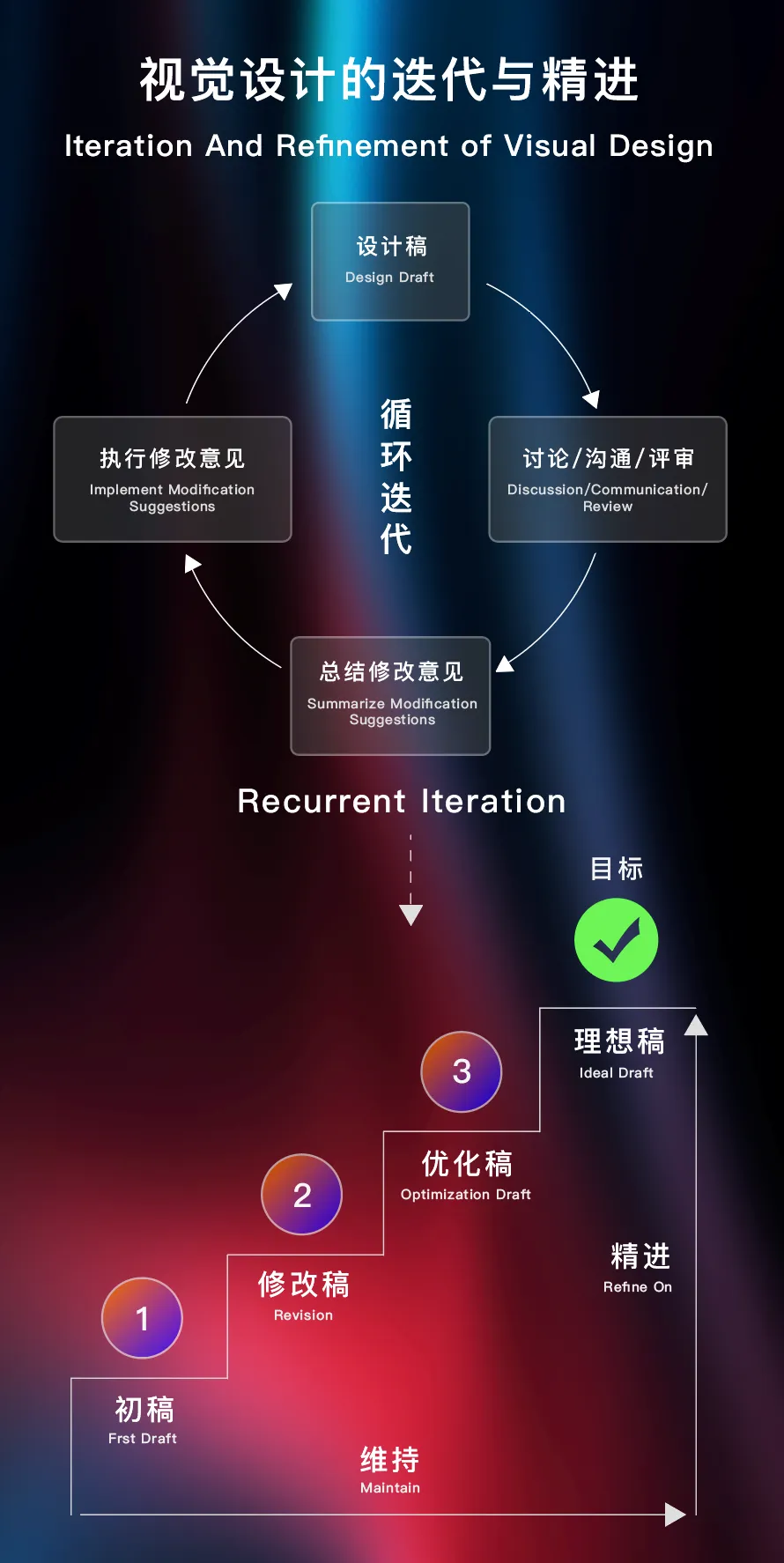
每个问题的答案依赖于前一个问题的解答,继而形成一个迭代过程。在多次迭代中,我们分析原始数据,筛选加工数据,将指标数据转化为几何数据,最终将其绘制为图像数据。

图像数据可分为:分类数据可视化(分类带来的结构化数据指标统计)、时序数据可视化(随时间推移数据的变化统计)、空间数据可视化(具有层次结构的空间数据,以不同粒度进行研究统计)、仿真数字孪生(三维仿真工业物联网)。

把数据大致分类后,脑海中就有了大致展示形式雏形:哪些数据作为三维展示;哪些数据做成二维图表;哪部分数据做成组态图展示;哪些需要搭建数字孪生场景。接下来,我们便会根据业务场景抽取关键指标。

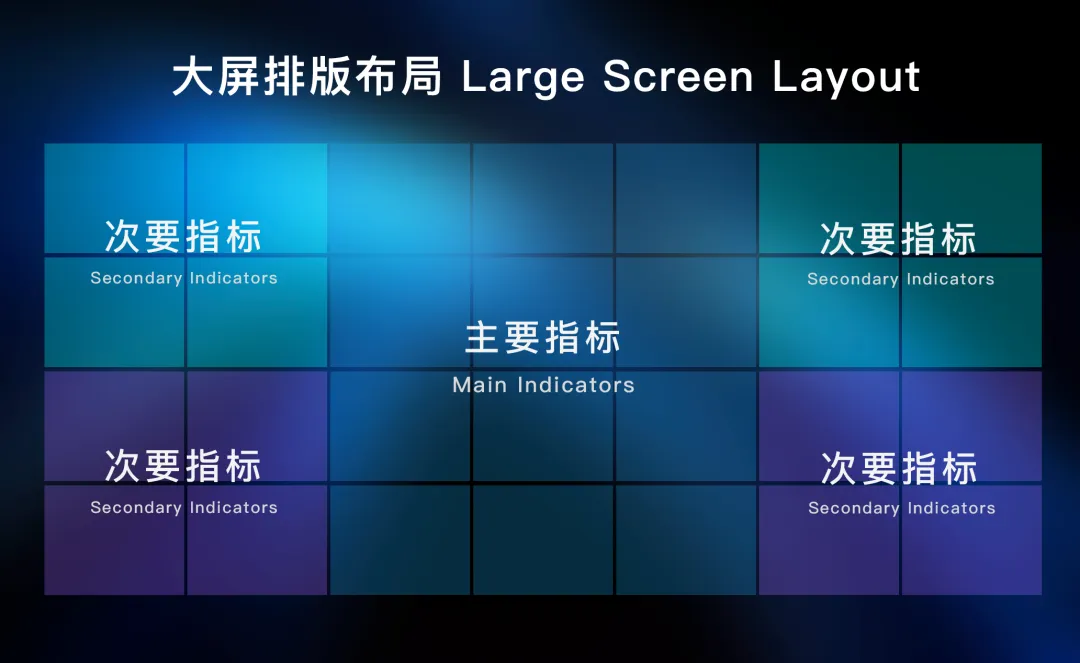
一般对业务指标会进行“主次辅”定义分类。由于大屏承载数据多,为避免观者迷失,大屏信息呈现应有焦点与主次之分。可通过对比,先把核心数据抛给用户,待用户理解大屏主要内容与展示逻辑后,再逐级浏览二级,三级内容。收集整理业务指标数据,对数据收集困难或质量不合格的业务指标进行替换或增加备选指标。整理归纳之后,我们的界面布局也随之清晰明了。

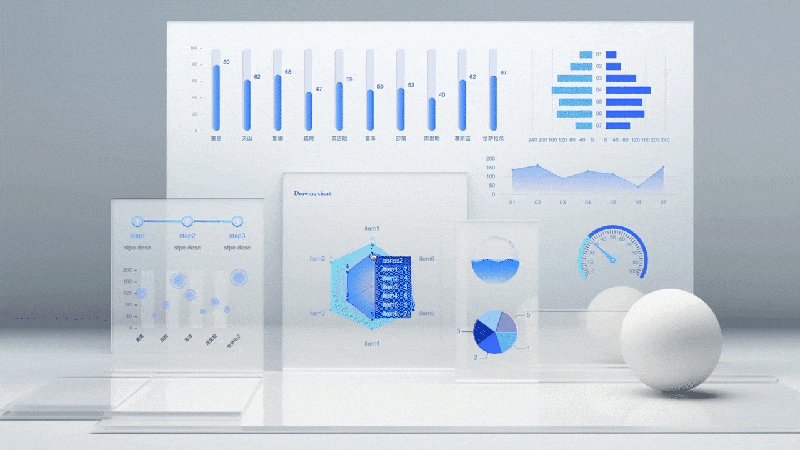
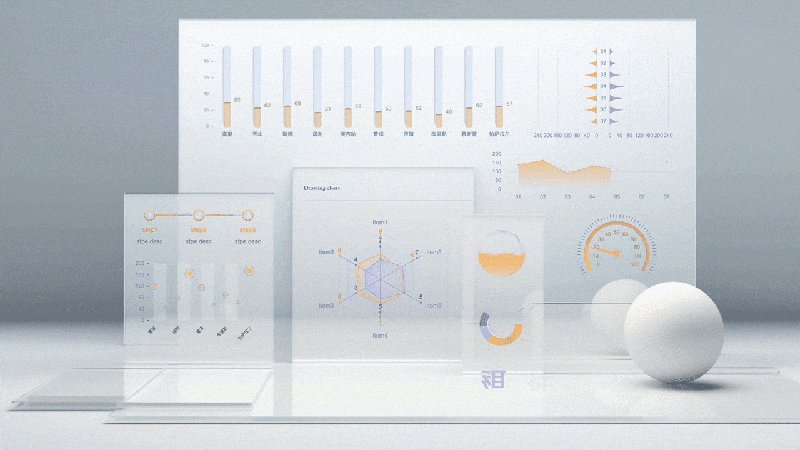
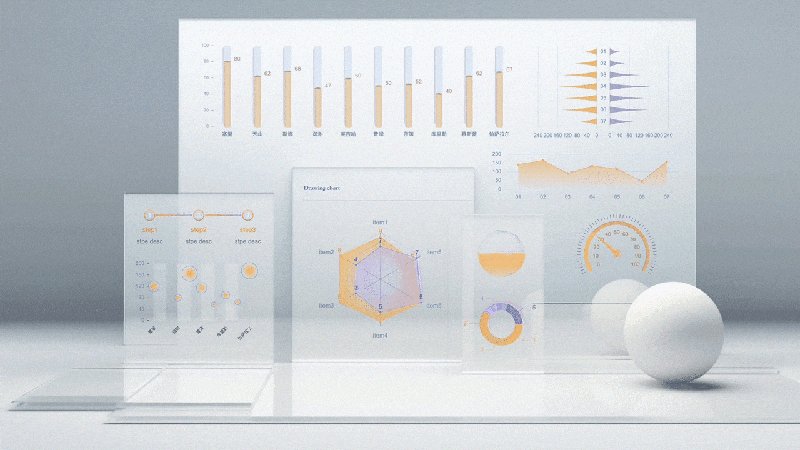
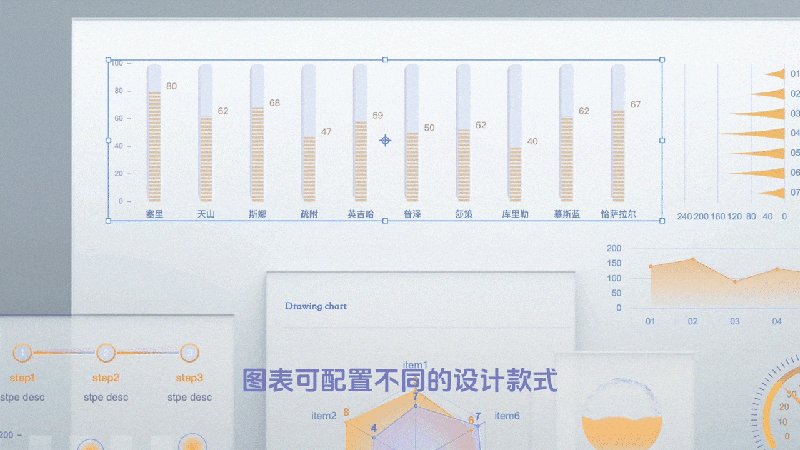
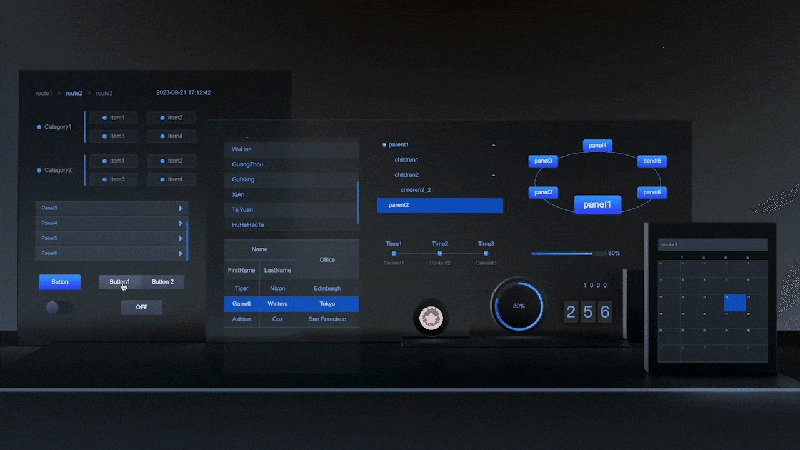
大屏布局之后,我们将精确三维模型的建模内容,以及二维图表的图表类型。可视化不是工具,我们图扑却有自研工具去成就它的美——在图表类型上,图扑 HT 产品拥有完善的自研图表组件库、UI 库,可以低代码快速、选择、对比、搭建出有动效可接数据的图表。


截至当前,大屏的原型图已经出炉。根据整理好的业务指标来布局展示图表,体现主次之分-关联关系-提高传递效率-然后进行汇报交流和客户确认。与客户汇报主要确认业务指标是否合理,数据是否可收集可使用,记录客户对业务指标的修改意见,并深层次理解客户想要的风格样式,为下一步设计工作奠定基础。
业务驱动下的设计策略
原型图确认之后,将开始设计层的工作。在设计方面,最初应站在观众的视角审视整个大屏。

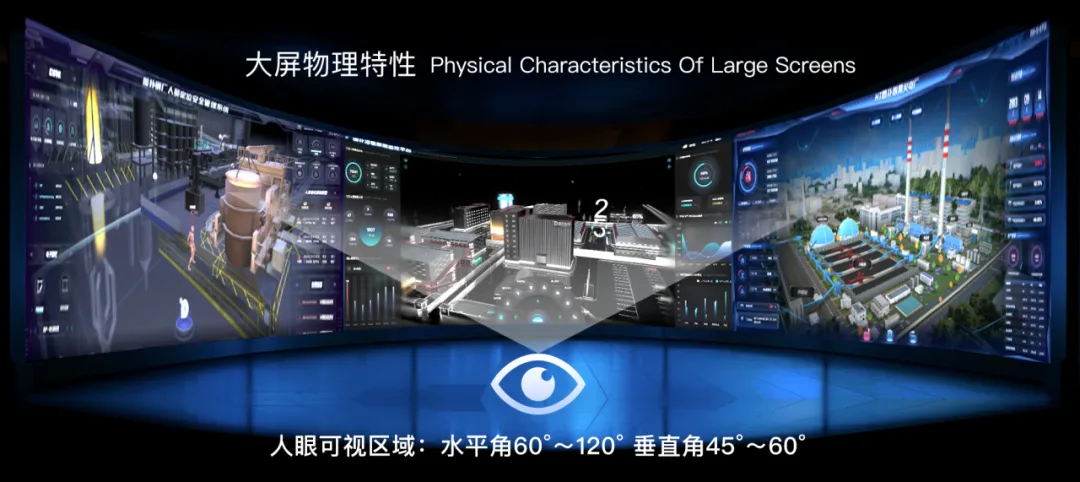
获取大屏尺寸分辨率后,根据人眼可视区域:水平角 60-120 度,垂直角 45-60 度,规划设计元素视觉中心的主次,规划大屏图形的分布构成,和色彩主次的分布。

接下来将与客户确认大屏幕的可视化设计风格,主要以满足观众需求为核心。由于各行业面对对象各不相同,其审美观念以及个性化情感偏好大相径庭,对风格有着不同的期待。因此,在设计过程中,我们遵循三个基本原则:
- 若客户有明确风格偏好,我们将以客户喜好为中心。
- 若客户有独特品牌标识(VI)的客户,我们将基于品牌 VI 进行设计。毕竟,大屏可视化不仅是单纯的监测分析数据,也是展现企业产品、品牌和文化的窗口。若无品牌 VI,我们以品牌文化进行灵活定制,有效传递公司的品牌形象和价值观,全面展示其发展理念、运营和管理能力。
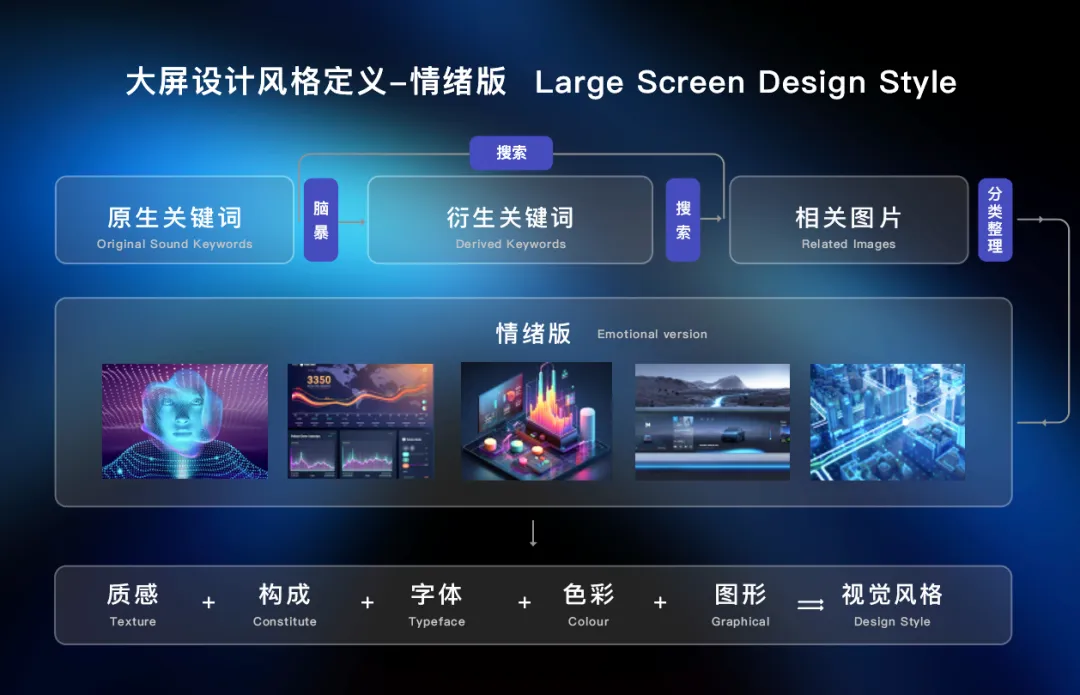
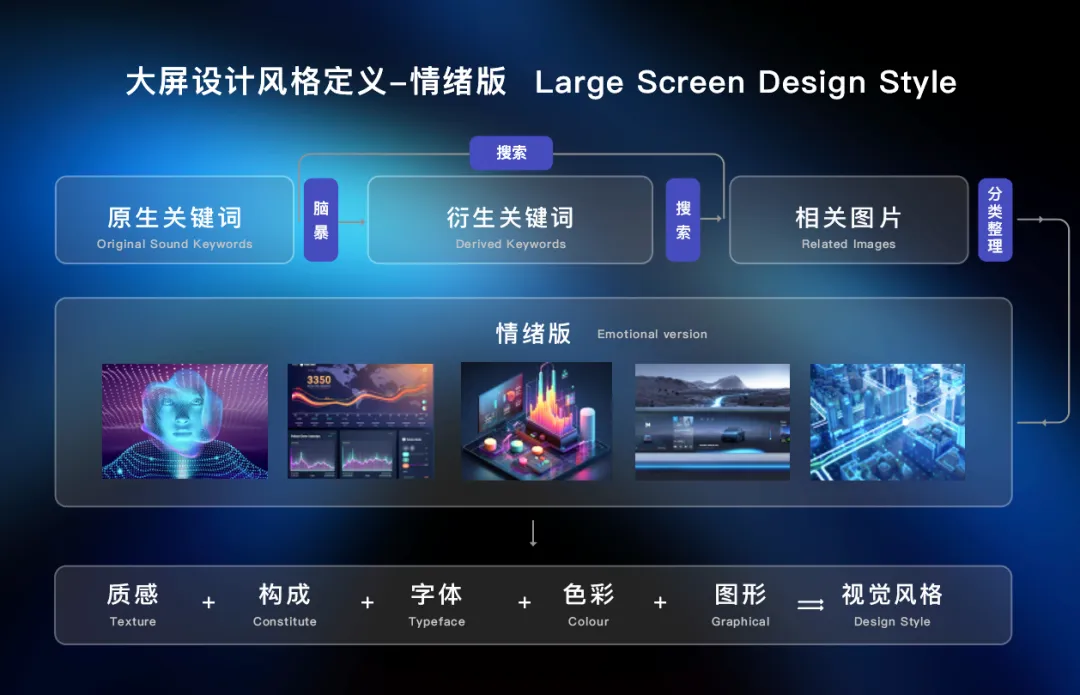
- 若客户没有明确风格和独特品牌文化需要展示,可采用图扑 HT 定义 Web 页面设计风格常用的方法,对业务指标进行情绪化设计。这种方法也是目前比较科学高效的风格定义手段,更具有说服力。

在检索多样化风格图片时,图扑 HT 产品内也提供着丰富的 Demo 库,作为风格参考。或引入人工智能 HT AIGC,以提供无限的风格图片源,确保找到适配的需求款式。

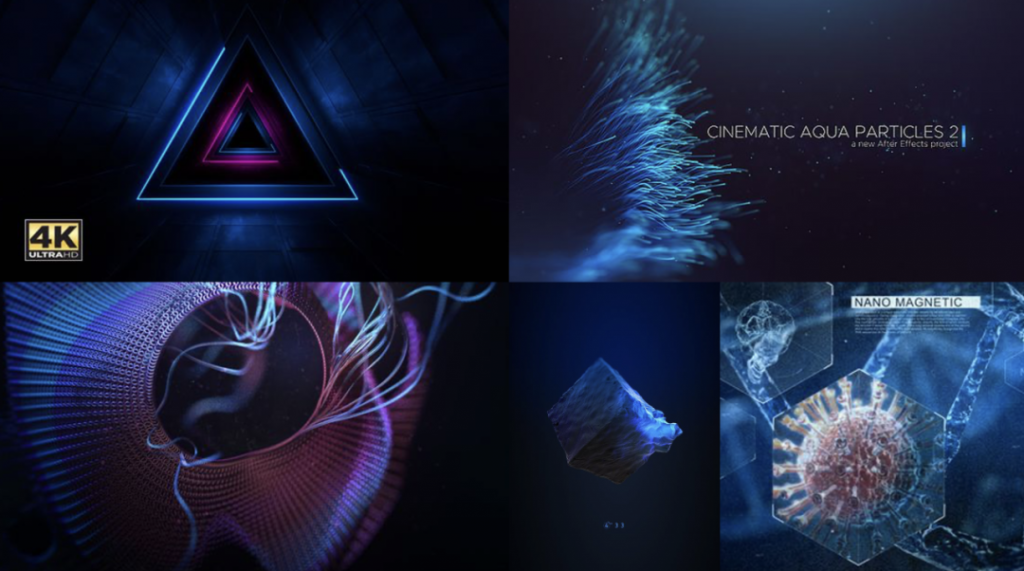
在风格选定期间,图扑软件的专业设计师也会基于行业经验对客户进行风格引导,推荐合适的大屏风格,图扑软件可实现多样化可视化大屏风格,如科幻感、赛博朋克、极简主义、写实主义、中国风、工业风、Low Poly 风格等。在颜色搭配上,倾向使用对比鲜明的配色方案,让大屏总体明亮干净、得体大方。在避免视觉疲劳的同时,还能以突出内容,确保易于辨识。
图扑设计的无限可能

大屏的业务、原型图、布局、图表类型、风格等都确定后,就是设计师操刀的时刻。作家用词汇描述其笔下的世界以及人物间的互动,使读者从词汇中建立起点与点之间的联系并理解作者想要描述的东西,这就是词汇的意义所在。对于设计师来说,我们使用的是视觉线索编码数据,我们通过绘制形状填充颜色绘画来描述清楚数据,画出可读性强的数据图。接下来,来透漏一些关于图扑设计师的设计小技巧。
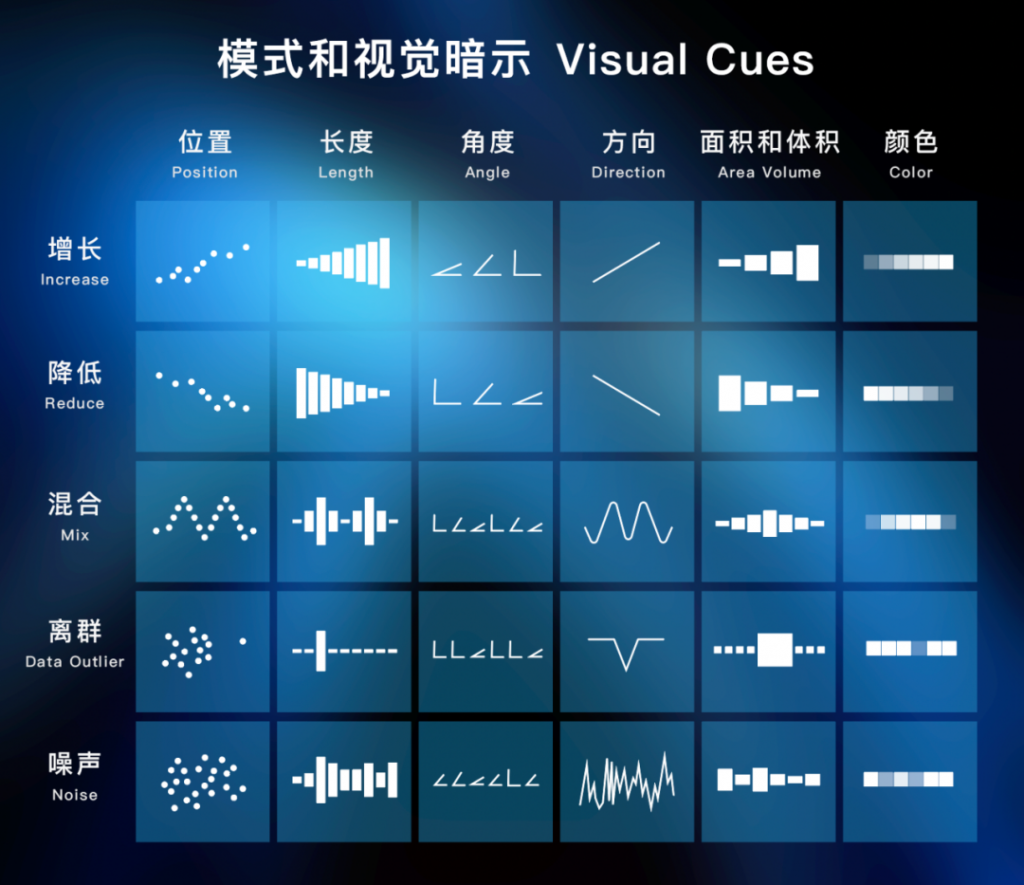
视觉暗示手法,潜意识层面引导观众
图形本身可以通过构成来建立一些视觉语言。如波点的倾斜上升会让人想到增长,曲线的波动会让人想到频率,方块的排列会让人想到面积空间… 这些都属于模式和视觉暗示。

数据桥接图形与现实,图形的易读性至关重要。我们通过比较数据、思考其背景和含义,并精心构筑形状、色彩与空间布局,以增强图表的清晰度。

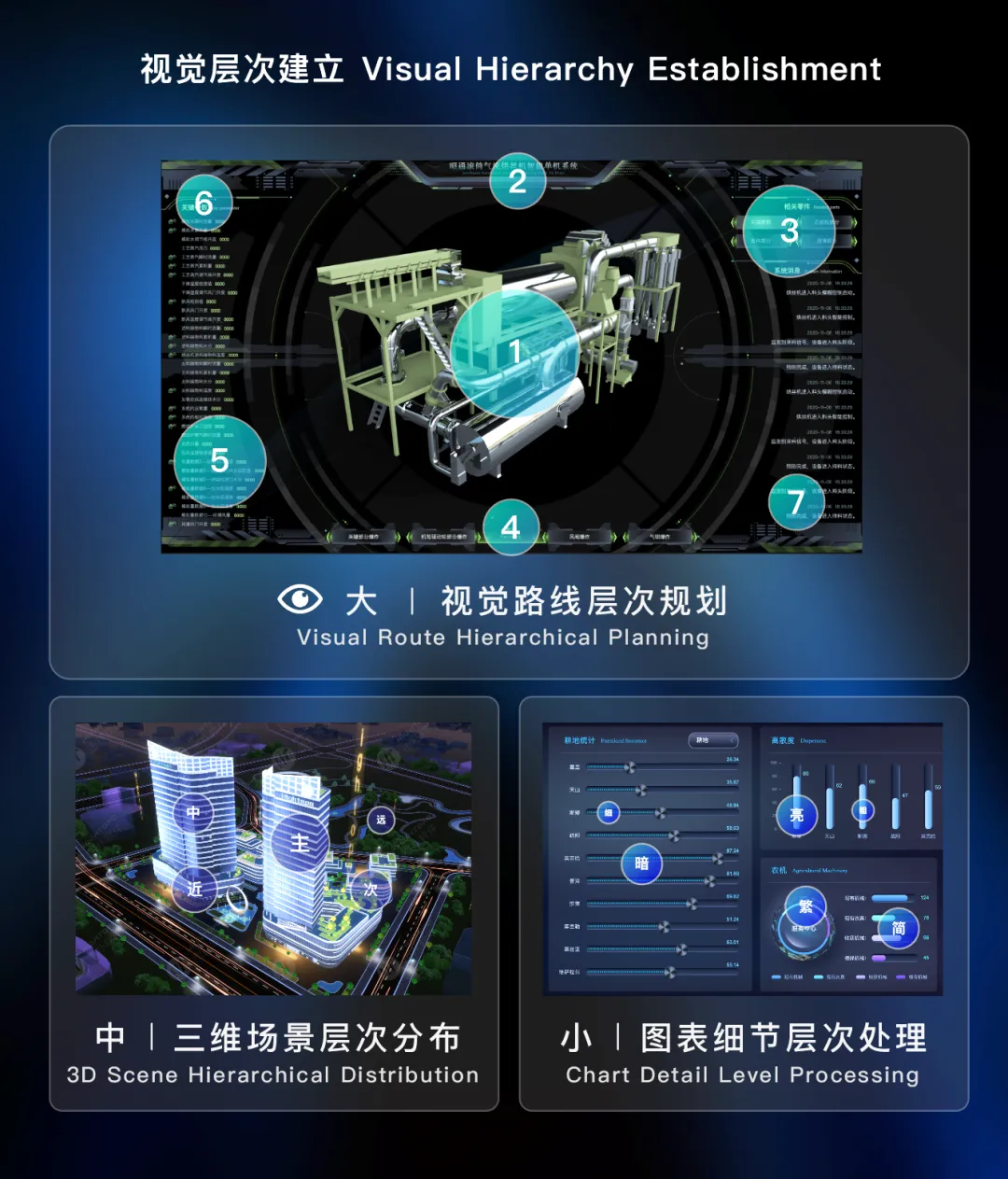
建立视觉层次
人眼在捕捉图像时,会下意识趋向于识别引人注目的东西,比如鲜艳色彩、较大物体、高光注释……进而形成视觉层次。它包含多个维度:空间感、虚实对比、色彩差异、排版密度等。设计师巧妙构建视觉层次,能够为观众创造一条视觉路径,引导他们更精确、细致地赏析作品。
在二维与三维设计中,构建视觉层次是关键环节,也是检验设计师能力的重要标准。从构筑观众的视觉路径,到管理二三维设计与装饰图形的层次,再到调整图表线条粗细、处理标题层次,每个细节的层次感都需精心打磨。

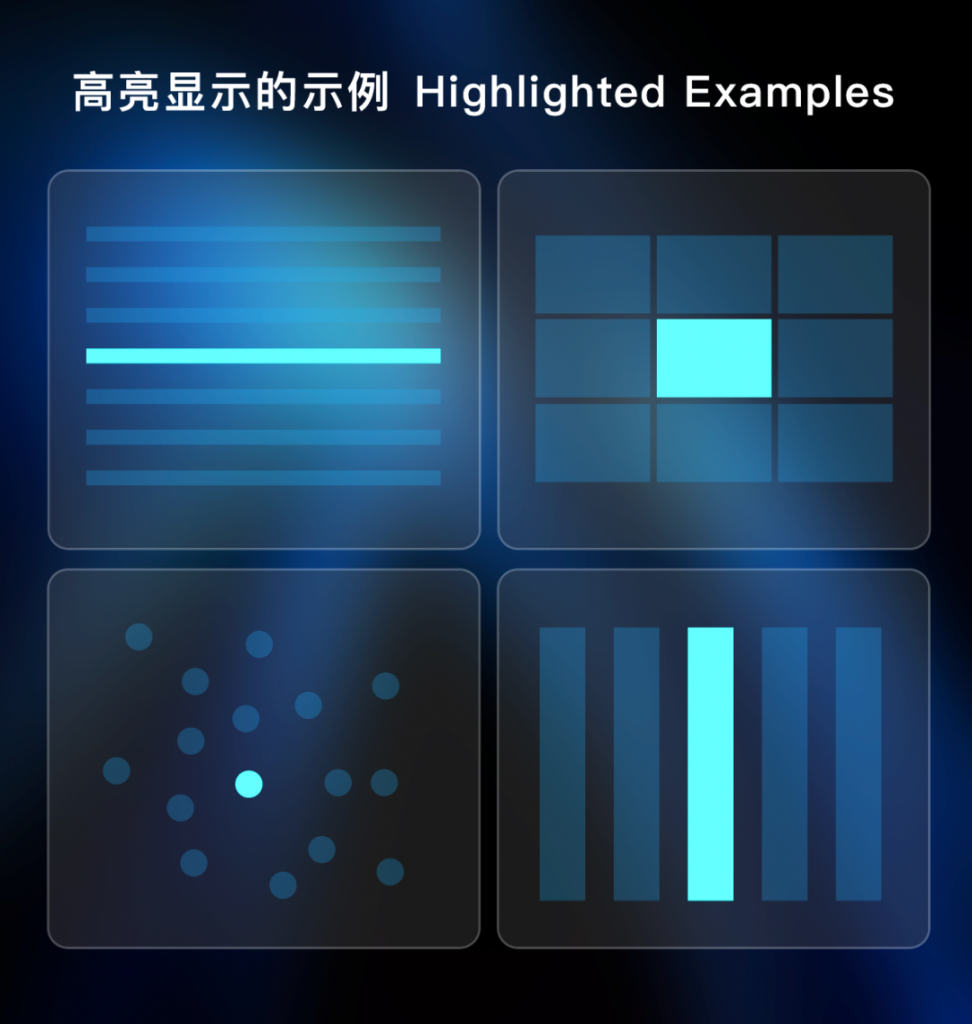
在视觉语言中,高亮显示重点内容是常见手法之一。也是通过鲜明对比拉开视觉层次,引导观众在海量数据中迅速捕捉关键信息。不仅加强对已见内容的记忆,也突出那些需关注的要点。

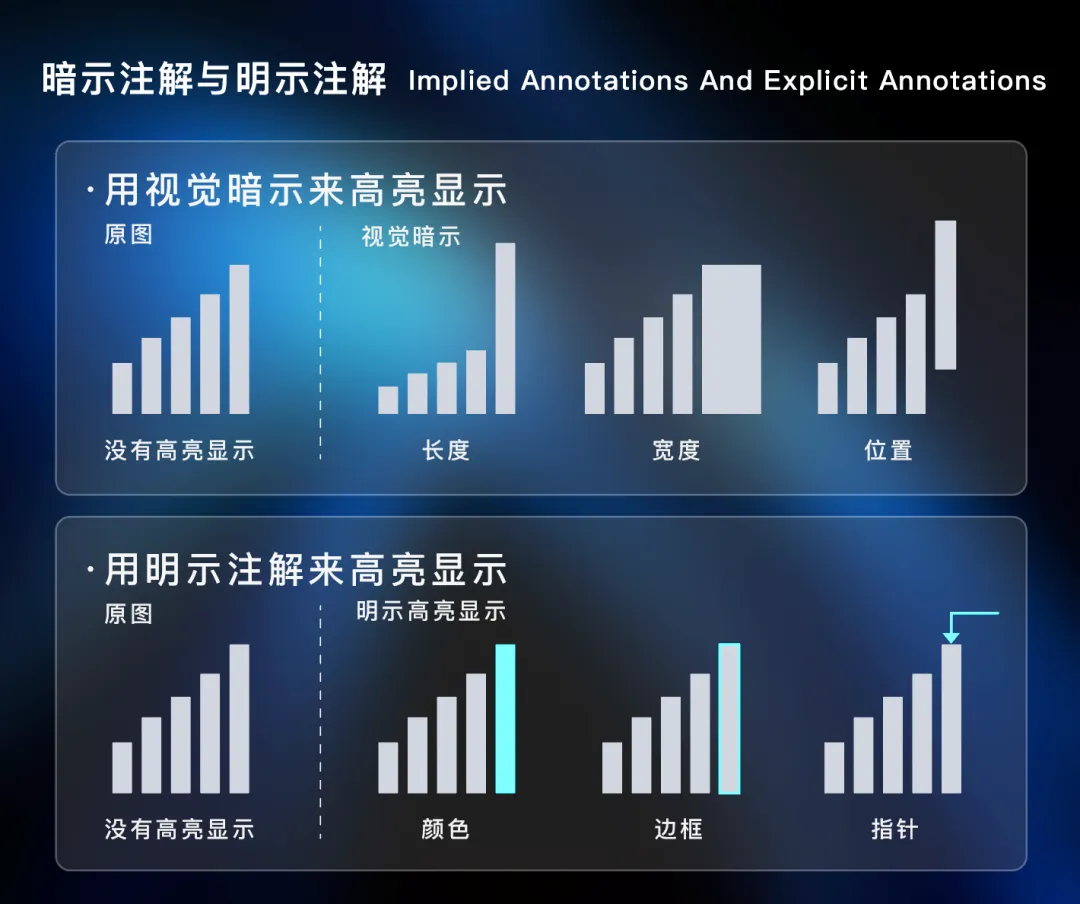
然而,并非所有观众都理解数据的含义。当观众对数据不熟悉时,加入注释是关键。注解有助于清晰地解释可视化表达了什么,包括标题、子标题、二级子标题和说明性文字。通过颜色、大小和位置的差异,不仅区分层次,也影响注释吸引的注意力。

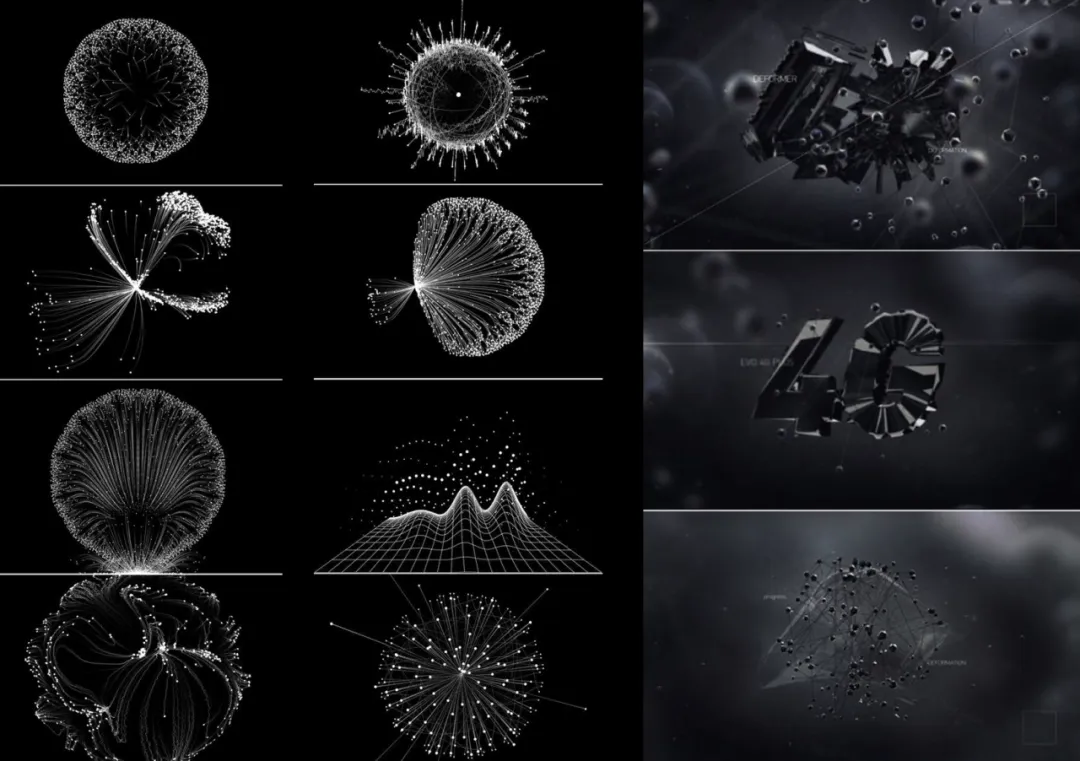
点线面的构成感
如果把可视化界面比作乐谱,那点线面就是乐谱中的音符了。不同的点、线、面,以弯曲或平直,以规则或不规则的变化,创造节奏感。甚至通过点的分布,可以模拟出不同的纹理;通过线的走向,可以模拟出运动的轨迹;通过面的空间叠加,模拟出幻境。




在可视化这个以科技感冲击感为主风格的领域中,点线面的构成手法是我们不论在二维还是三维设计中都大量运用的。

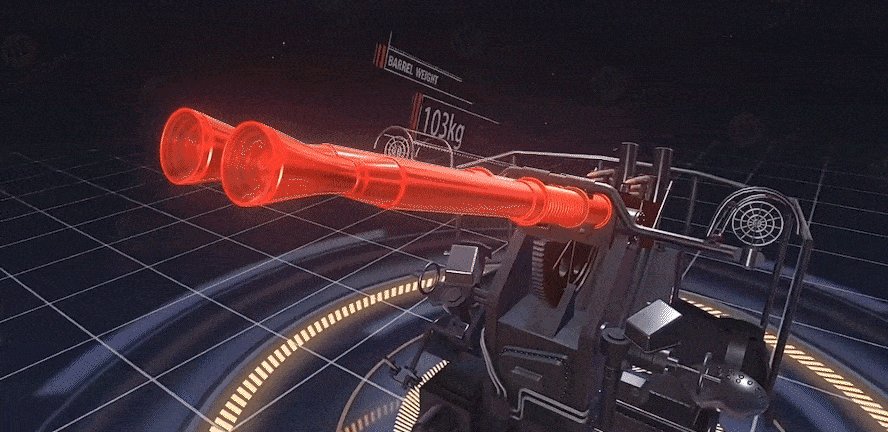
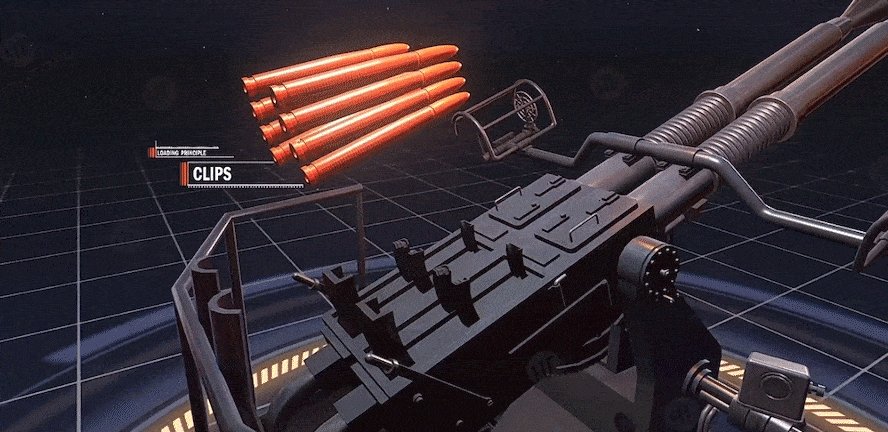
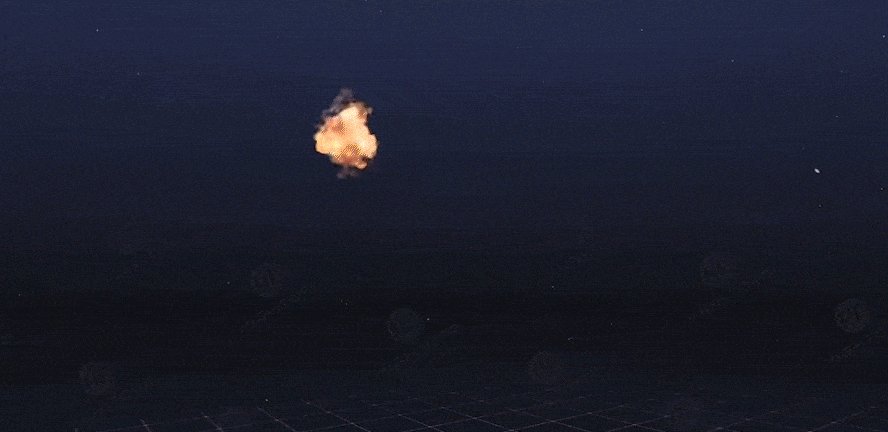
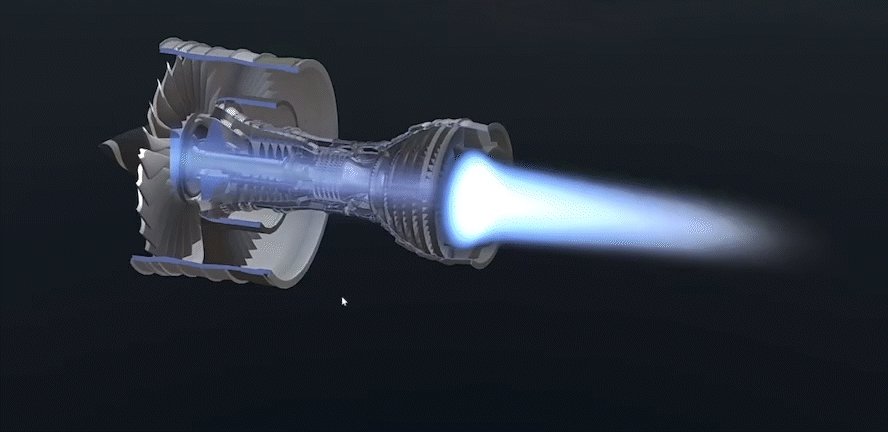
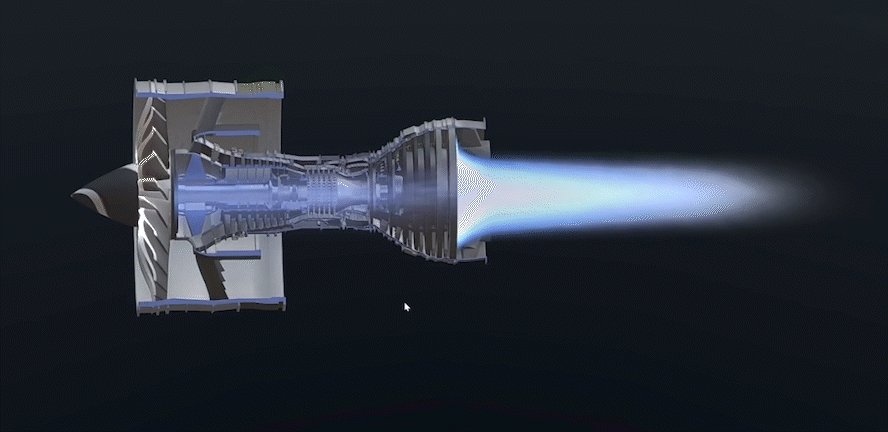
光效氛围
光效在科技风格中是非常常见的装饰手法。有了光,界面就拥有了它的舞台。光的不同形状、不同层次、辐射的范围、光的颜色、环境光… 光的视觉效果可以玩的花样百出。
当然,光效的设计也要遵循一定的物理性质。物体发光性质分为自体发光与反射发光。对于自体发光的光效在制作光效时除了要制作辐射光效,更要注重光自身的形状。光的个体形状与发射角度也决定了光的种类,如点性光、线性光、爆破光、柔光、反射光、烟雾光等。同时要设定光线的强度,强光的层次与辐射范围更大,荧光辐射范围小,对周围环境色影响较小。反射光通过反射光源光线达到发光效果,需要设定反射光材质,光的强弱由材质决定,反射光的颜色由源光源色与物体固有色决定。




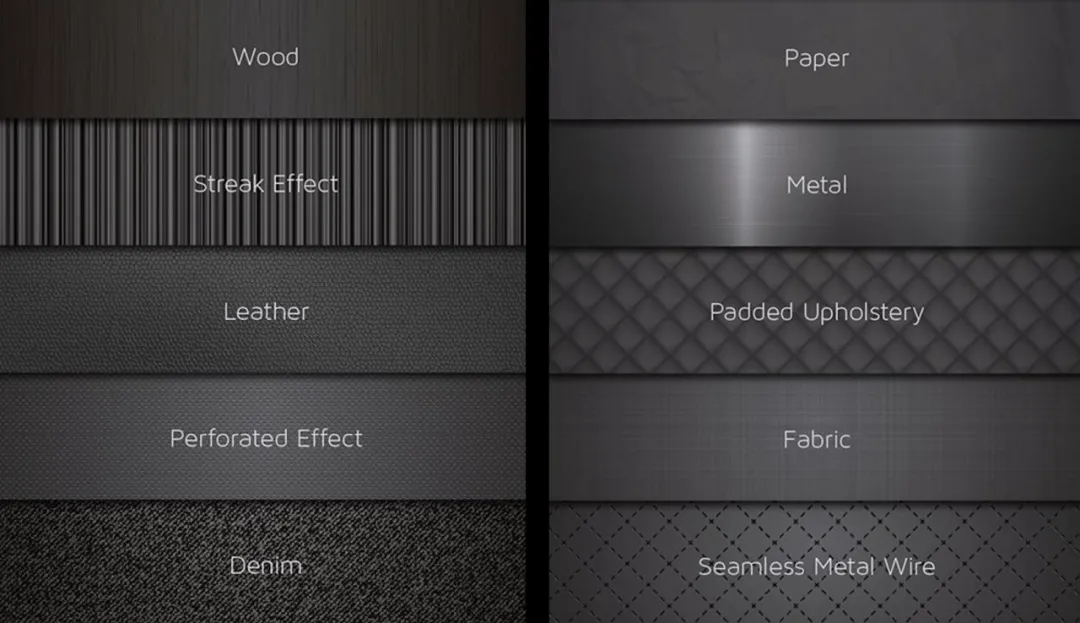
质感设计
材质的突出渲染是科技感特效制作很普遍的一种应用元素,其中金属材质在科技感制作中应用的尤为普遍。材质的制作可以贴图处理,也可通过应用图层样式的更改,滤镜杂色来实现。在制作材质时,要设定好材质的表面颗粒排布方式,光滑度、折射率、高光、颜色。材质的渲染在同一张画面中不能应用过多,重点突出一种材质渲染,以免画面很杂乱。材质可以选择与光效结合,更能表现出科技感设计风格。

在图扑软件自研的 HT for Web 产品中,除了贴图来展示质感外,也添加了材质球、物理灯光,以及建模纹理,用最小的资源做最好的效果。



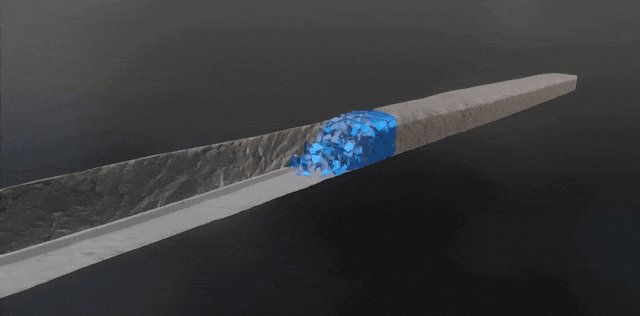
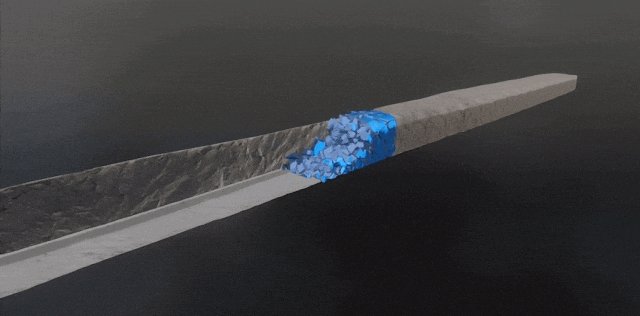
除此之外,质感设计也可以应用于更多特殊的领域,比如纤维、晶体、生物等,将创造出更加柔顺智能的视觉感官。

动态艺术效果
随着时代进步和动态艺术的风靡,影视特效、动画 CG、视频广告、UI 动画等越来越萌发更多的动态创造力。在大屏内容图像图表上做合理的动效设计,让单调无味的静态图变为传播能力较强的动态图表;在三维场景中,模拟粒子、模拟火焰、模拟天气、模拟水波纹、镜头动态、关键帧动画等效果,让整个大屏效果焕然一新极具科技感。




如今,静态图文内容已经不再是绝对的主流,相反动态设计的先天优势更能契合发展时代下人们的感官诉求。
创新思维让可视化更具价值
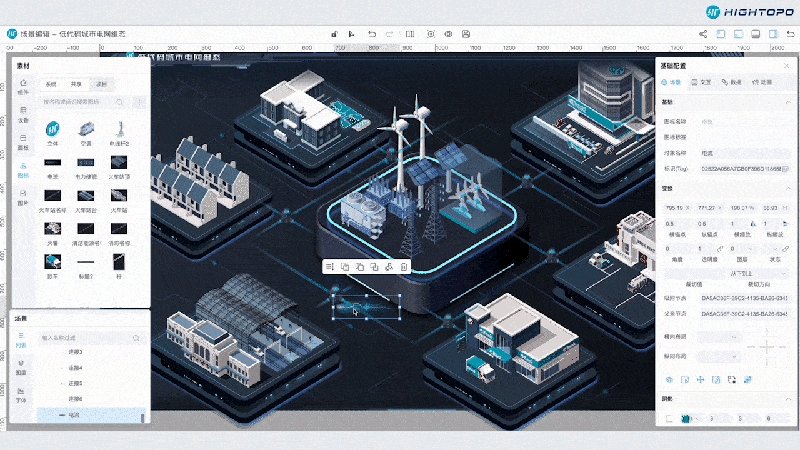
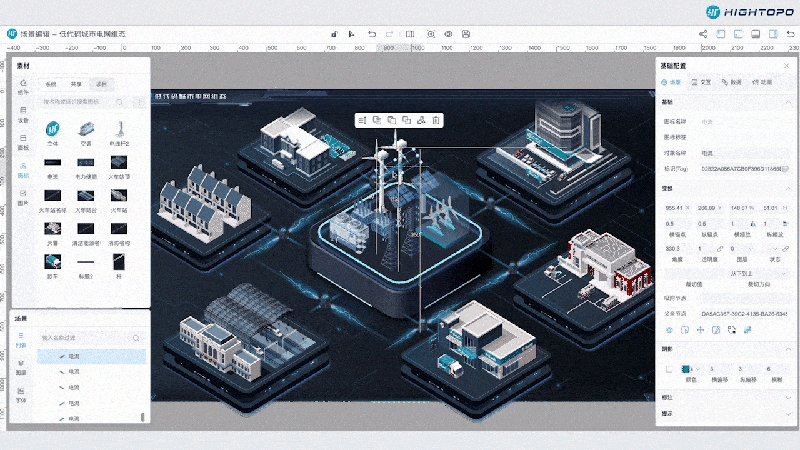
设计完成之后,随即进入开发过程。然而随着图扑软件低代码数字孪生产品的上线,开发工作也变得越发简单快捷。甚至设计师自己就可以搭建配置界面、链接数据。自己就可以给我们设计的界面赋予真正的数字孪生的意义,而不仅仅是绘制出一个美丽的躯壳。

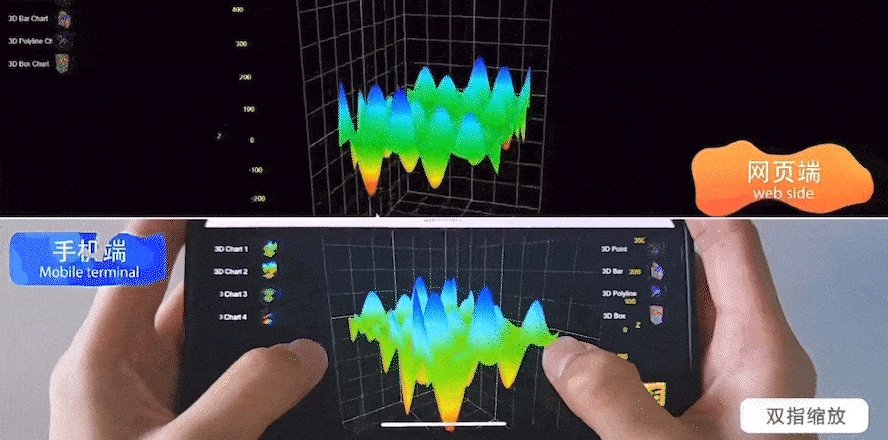
在图扑低代码数字孪生产品中,拥有着海量丰富的图表库、面板库、组件库、模型库——帮助用户更快速、多维度的上手搭建二维界面,三维界面,甚至 2.5D 可视化界面,展示上拥有独特的主题风格设计。各种比例下均不失真,加上布局机制,解决了不同屏幕比例下的展示问题。

图扑参与设计大屏完成阶段,也会有成熟的评审体系:设计师对内沟通、设计师对外沟通、设计师与大屏“沟通”,并确定 5 个方面内容:
- 确定布局后放入设计内容是否合适。
- 确定图表带入的数据是否客观准确。
- 根据关键元素、色彩、结构、质感打造的页面风格,是否呈现出预期的效果。
- 已有样式、数据内容、动效等在开发实现方面是否存在问题。
- 大屏是否存在色差、文字内容是否清晰可见、页面是否存在变形拉伸等现象。

说一张图好看但没什么内容很容易。“这只是一张好看的图。”这种说法经常假设漂亮的东西没有什么价值,设计数据图表时唯一有意义的是功能。这就假设了可视化数据的唯一目的是进行分析。但作为一种媒介,可视化图表也可以引起关于某个主题的感情,并促使读者进行思考,或仅仅是欣赏数据的背景信息,能让人们记住或者回溯过去就是其目标。

美丽不只是最后一分钟贴上去的闪亮外表。美丽的背后,也承载着图扑努力为 HT 自研图形引擎性能、功能及工具链工作流的不断优化和提升,秉持着匠人精神一步一个脚印精心打造出来的艺术品。

总结
数字经济推动新质生产力发展,数字孪生技术正当时。作为可视化领域排头兵,图扑软件构建的数字孪生解决方案,竭力成为掘金数据资源宝库的钥匙,代表现代化新质生产力的人机界面,助力企业打开数据要素“乘数效应”的大门。
图扑软件(Hightopo)专注于 Web 的 2D&3D 可视化,自主研发 2D&3D 图形渲染引擎、数据孪生应用开发平台和开发工具,广泛应用于 2D&3D 可视化、工业组态与数字孪生领域,图扑软件为工业物联网、楼宇、场馆、园区、数据中心、工厂、电站、医院、农业、学校、仓储等行业客户提供可靠的数字孪生解决方案。
您可以至图扑软件官网查看更多案例及效果: