前言
HT for Web 自主研发了强大的基于 HTML5 的 2D、3D 渲染引擎,为可视化提供了丰富的展示效果。在 2D 组态 和 3D 组态 上,Hightopo(以下简称 HT )的 HT for Web 产品有着丰富的组态可供选择,本文将介绍运用 HT 丰富的 2/3D 组态 搭建出的一个 地铁数字孪生管理系统 。
数字孪生指现实世界以及利用数字化技术营造的与现实世界对称的数字化镜像,以数字化方式拷贝一个物理对象,模拟对象在现实环境中的行为。数字孪生的模型概念包括三大要素,即物理世界、虚拟空间以及两者的交互接口。其目标在于精准映射现实空间的物理信息,呈现给管理者进行相关决策。
数字孪生的优势
提高可靠性和可用性。
降低风险。
降低维护成本。
改善生产。
更少的时间创造更多的价值。
系统结构
地铁数字孪生管理系统,该系统首先针对地铁车站这一物理对象,以及针对安防、环控等需求来分析物理对象特征,建立三维虚拟模型,并融合设计建造阶段、运维阶段产生的所有信息,借助传感器、设备运行历史等数据构建物理实体和虚拟空间的交互关系,最终为用户提供各类服务应用。该系统结构主要包括以下四个模块。

一、三维建模
需要针对地铁车站该物理实体作一一映射,包括建筑结构如墙、天花板、楼板、风机盘管、水管管道等构件,并根据最终服务应用的目标分析其他物理实体的特征,即地铁屏蔽门、电梯、灯光照明、进出口闸机、消防栓、火灾报警器等设施。三维虚拟模型的建立是实现数字孪生系统的基石,无论是信息融合还是预测分析都必须基于虚拟模型。
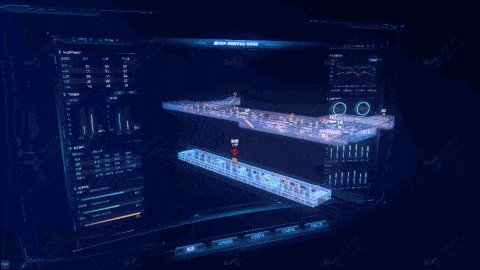
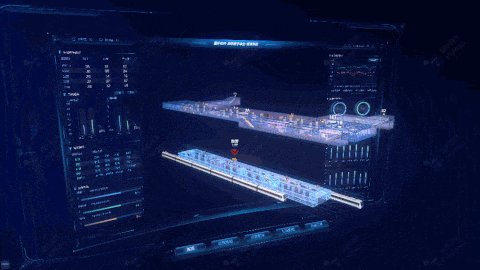
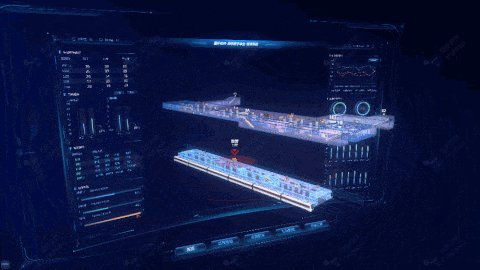
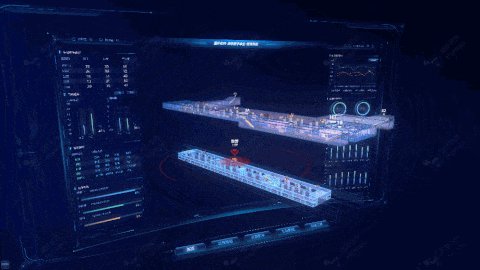
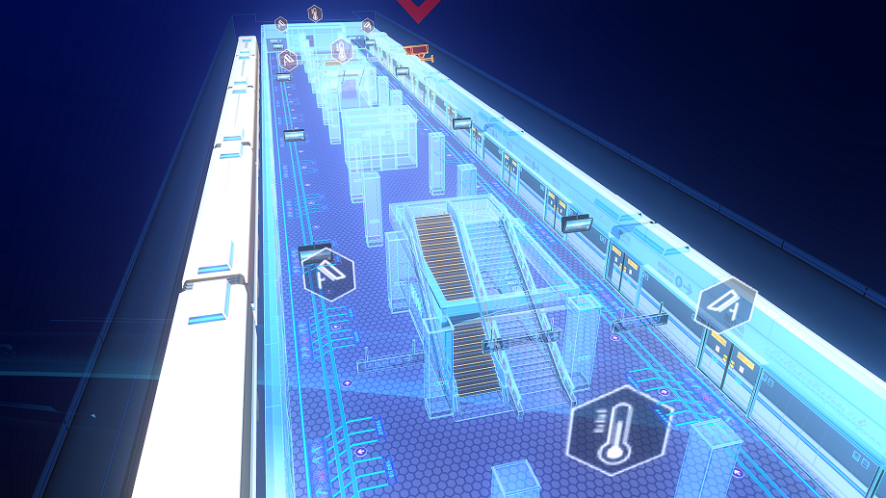
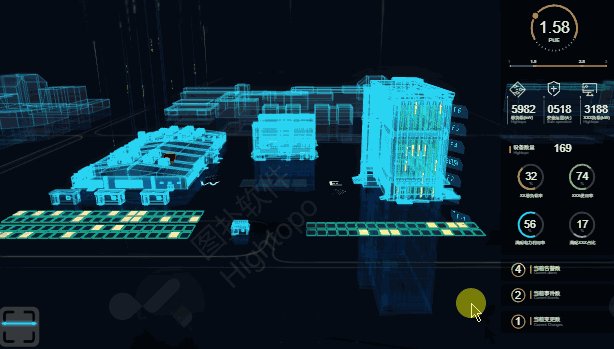
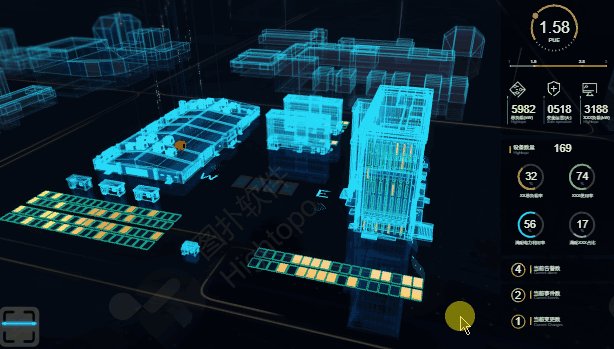
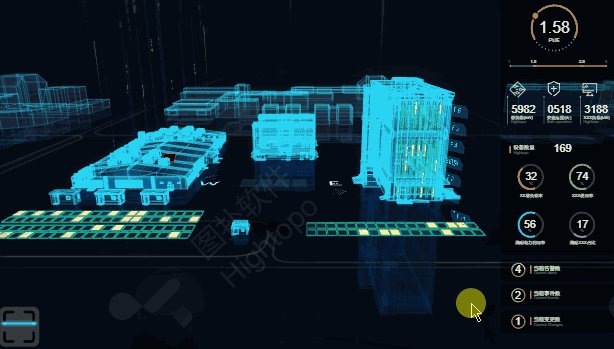
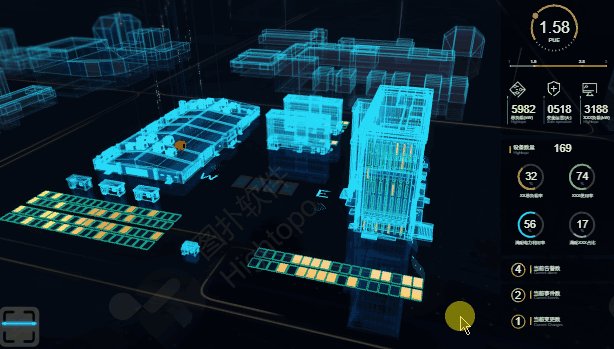
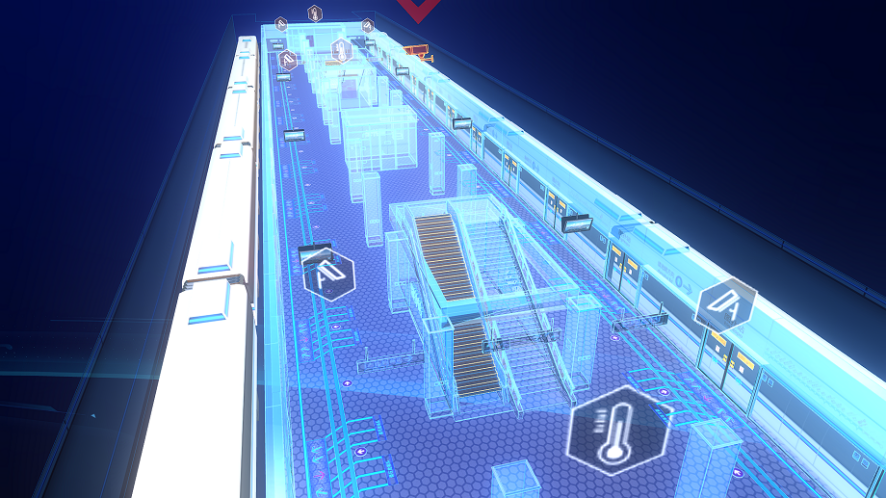
1、站台整体概览
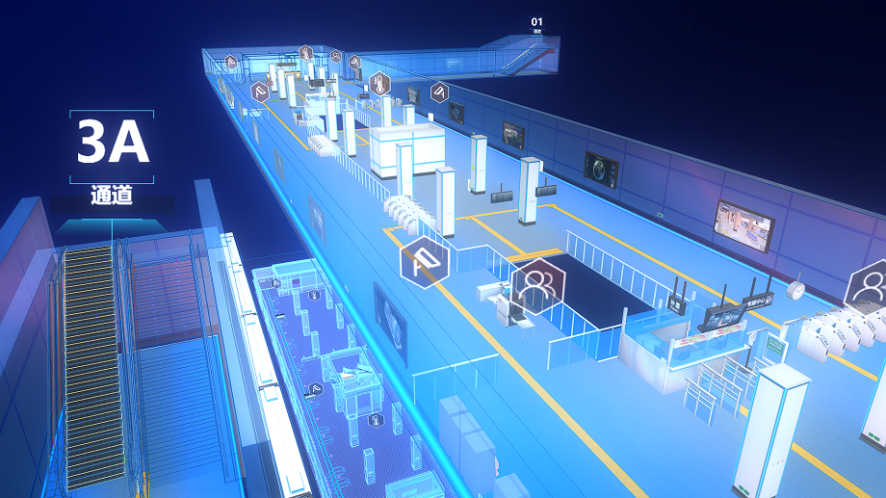
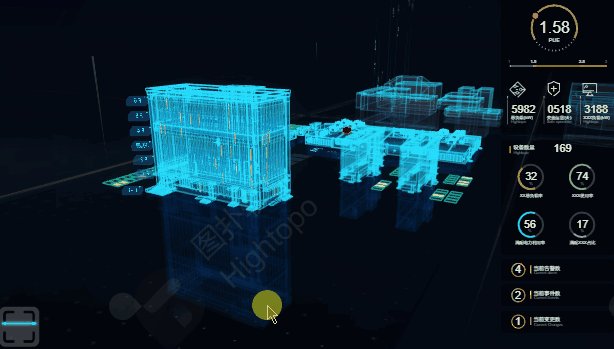
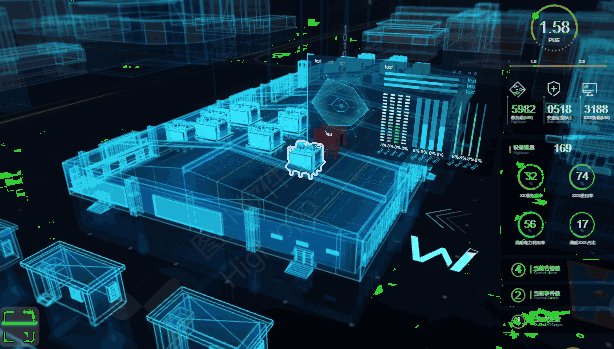
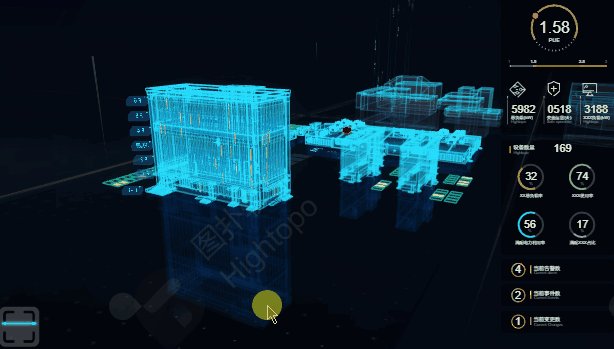
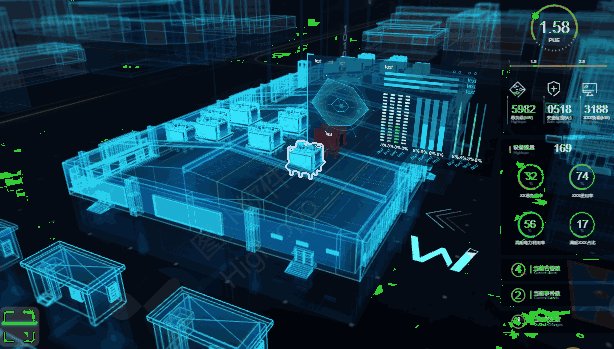
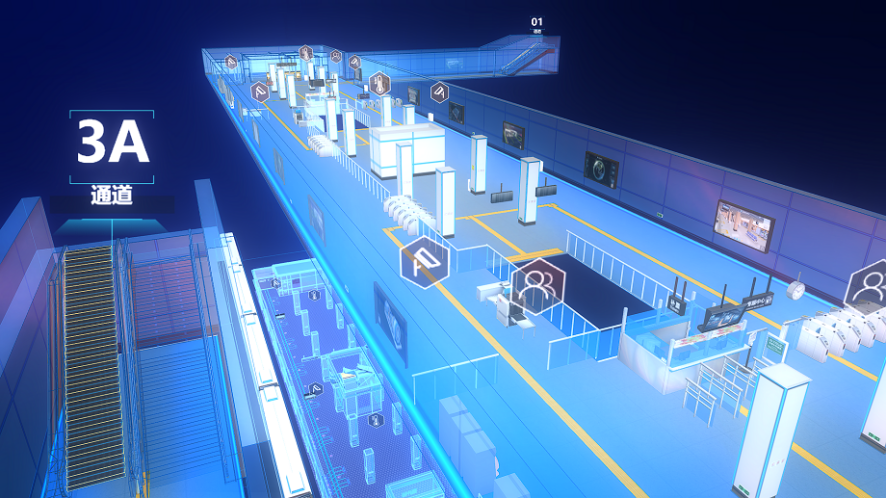
 2、站厅整体概览
2、站厅整体概览
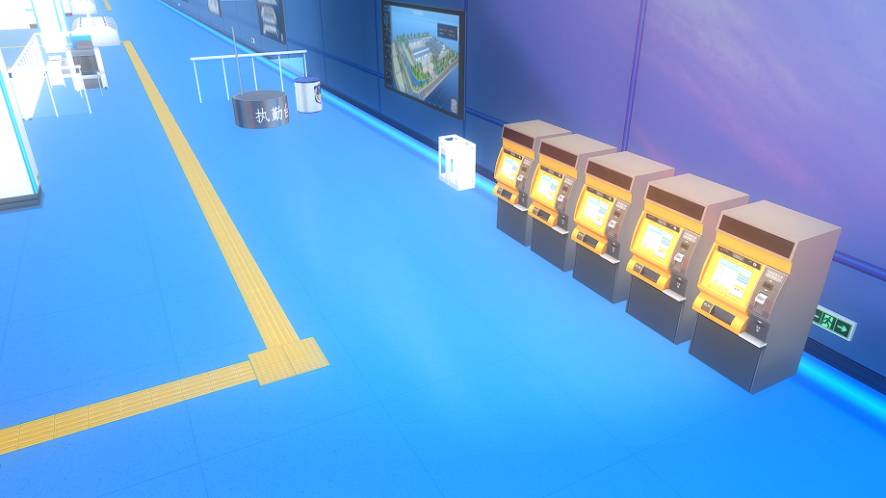
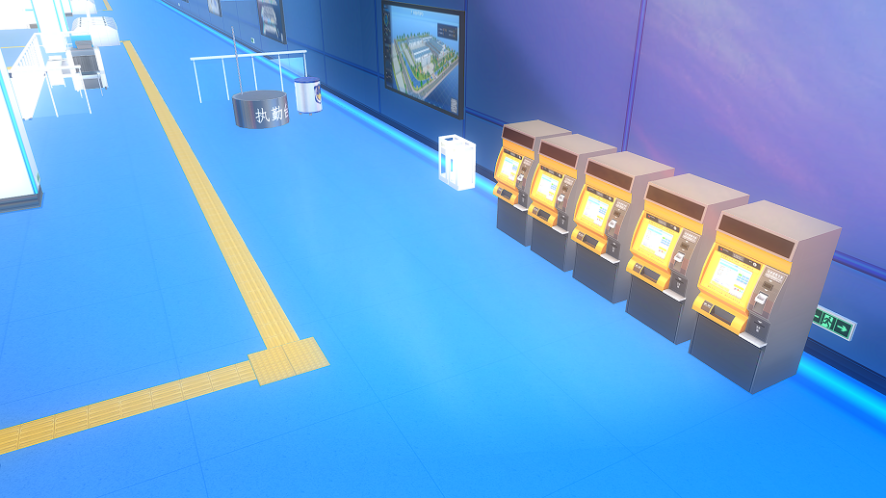
 3、自动售票机
3、自动售票机
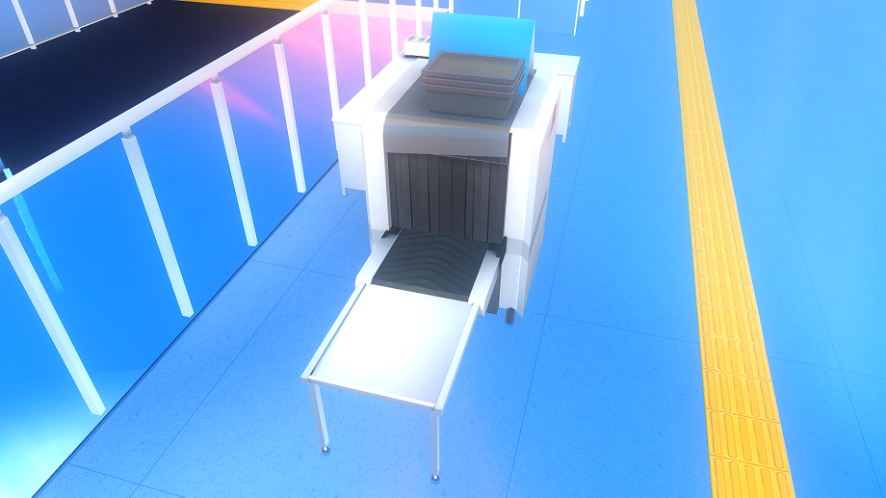
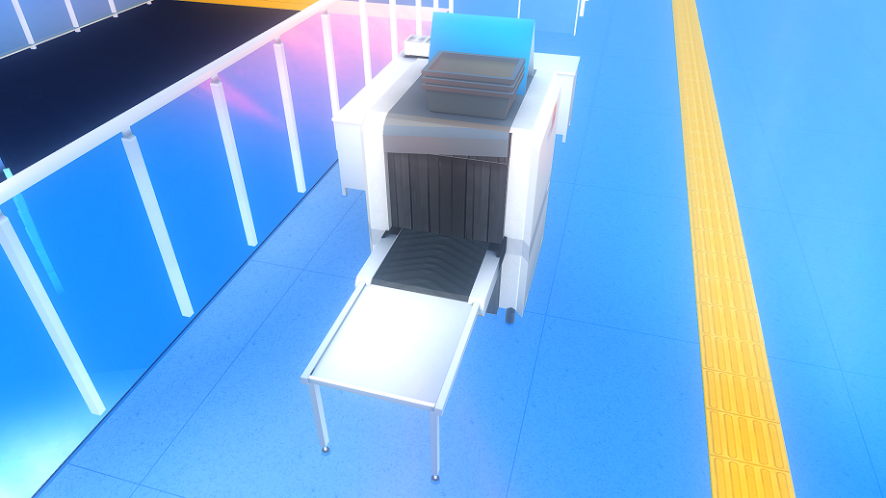
 4、安检机
4、安检机
 5、进出口闸机
5、进出口闸机

二、运维信息
将设计施工阶段、运维阶段产生的所有信息集成至孪生系统中,比如用户信息、设备信息、采购信息保修信息和财务信息等。实现模型和信息的一体化,简化业务流程和解决方案,为高效运维提供可能。

三、虚实交互
利用传感器采集实时数据,并根据各个设备的历史运行数据等,完成物理世界与虚拟空间的虚实交互。传感器动态获取的实时数据,结合照明系统、 监控系统、暧通系统等系统的运行历史数据和当前状态,存储入服务器中,为虚拟空间的构建提供必要前提。在虚拟空间中,以三维虚拟模型为基础,利用不同计算方法,获得相应的运营策略、环控策略和能耗预测方案。

四、预测分析
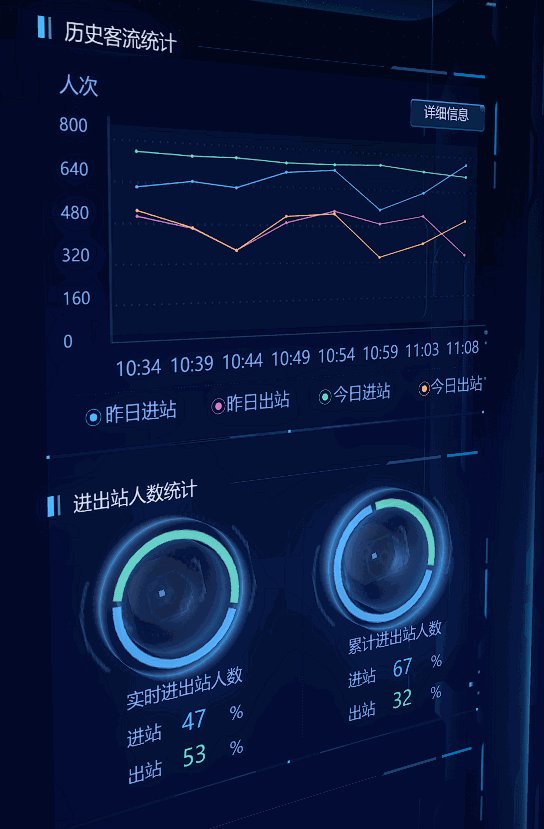
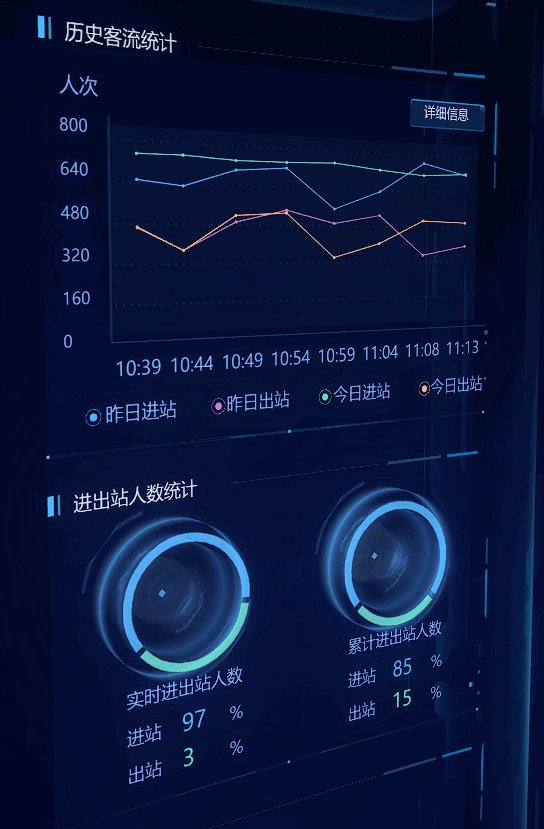
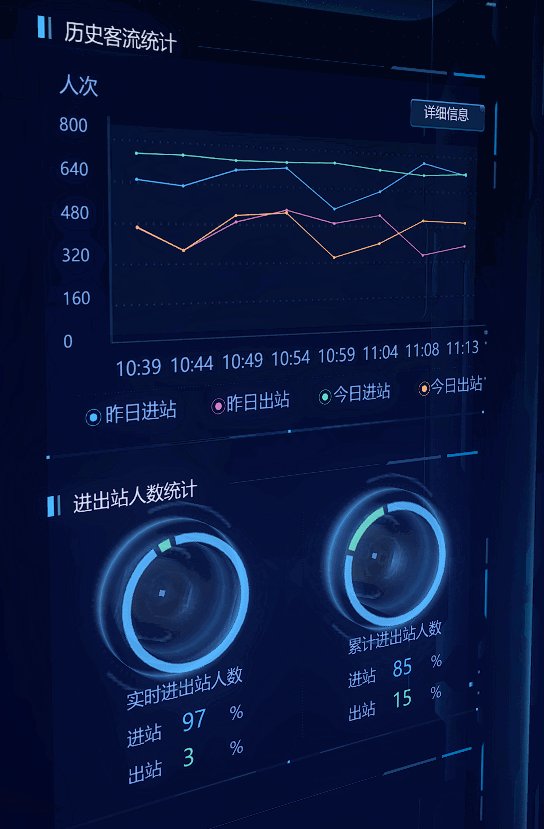
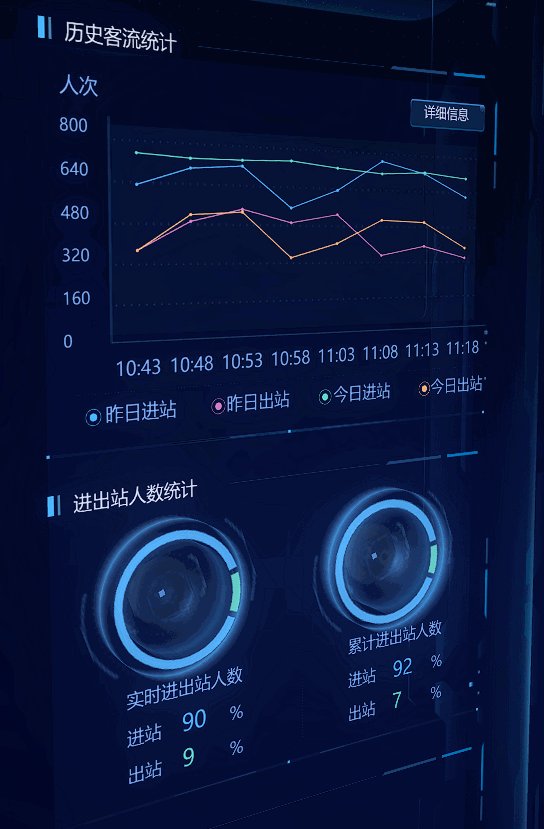
读取服务器中的相关数据,获取地铁进出站客流量的历史数据,依据不同时段,不同星期,不同月份的客流量数据,依据不同权重比,提前计算预测进出站客流量。在此基础上,可以根据预测客流量合理调派地铁工作人员,以及调整地铁进站安检通道,选择合理的方案以应对地铁站客流高低峰时段,帮助地铁站平稳运营。
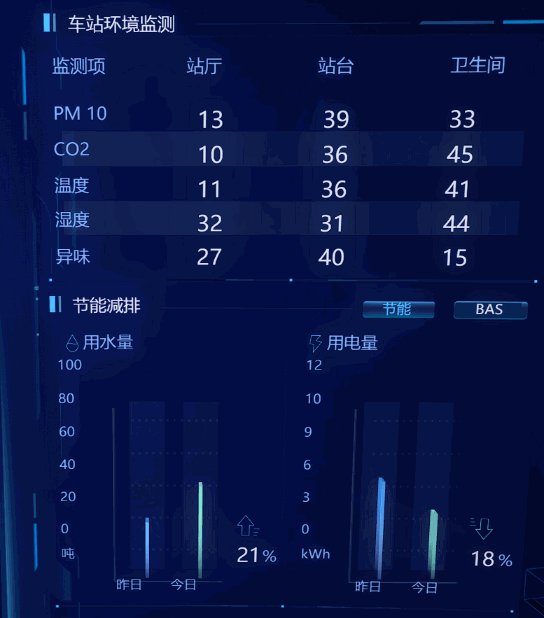
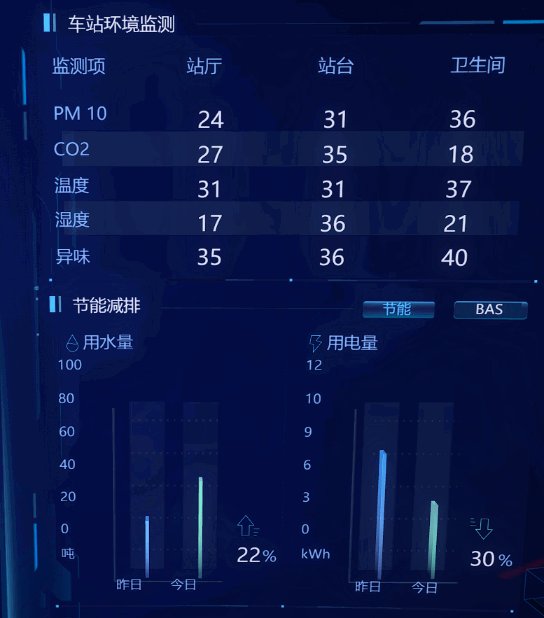
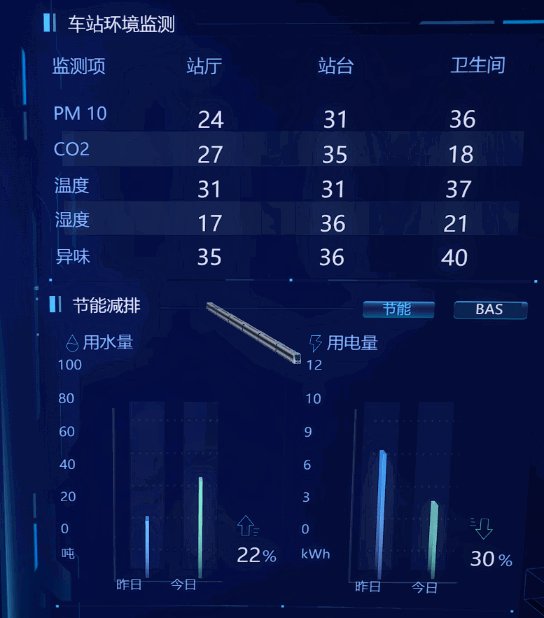
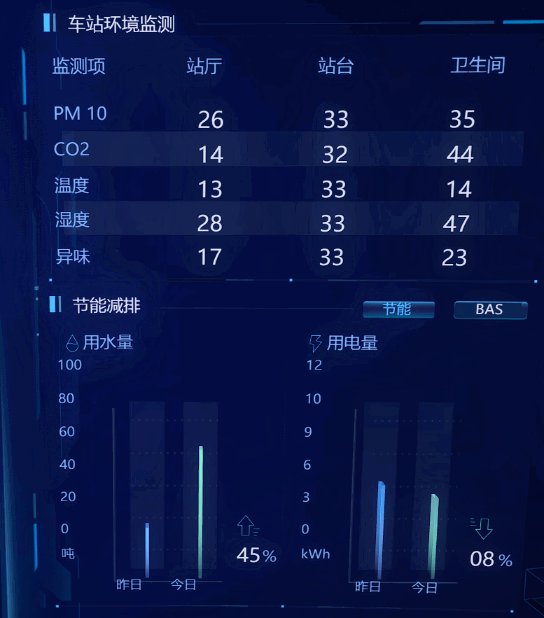
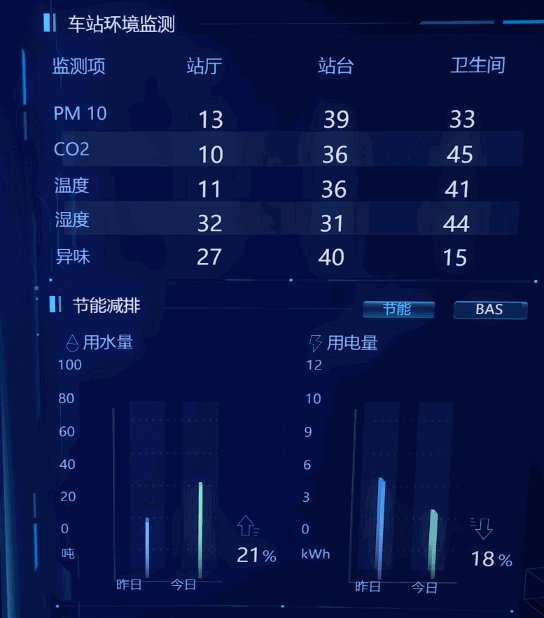
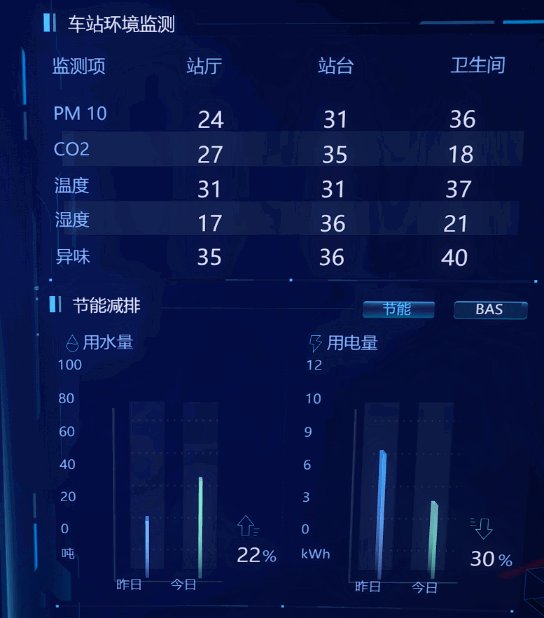
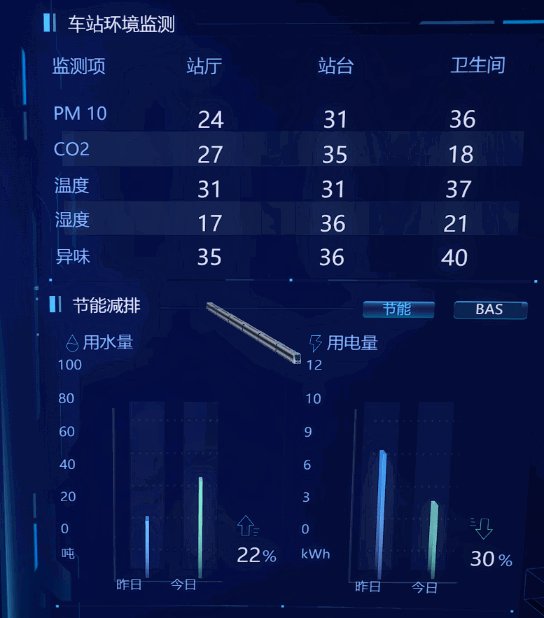
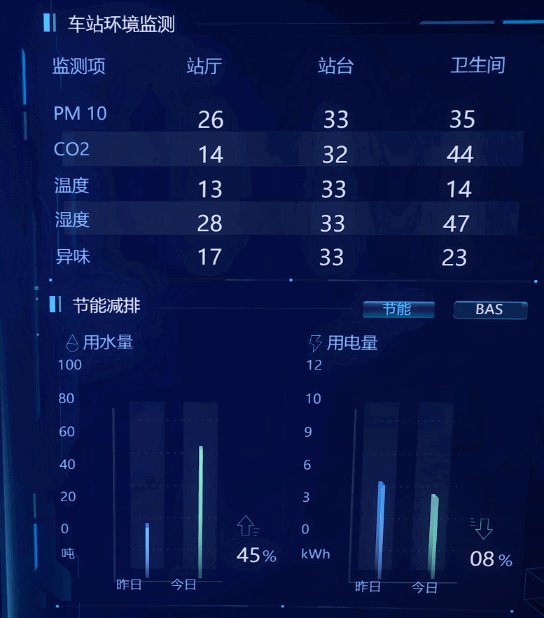
 根据服务器中关数据,计算在地铁车站上不同位置温湿度、空气质量的三维分布并可视化。在此基础上,可以计算不同平面以及各边界表面的热舒适度,保证地铁环境的热舒适性。同时能对不同的通风、制冷加热方案做能耗分析,选择合理方案控制能源消耗,节约运维成本。
根据服务器中关数据,计算在地铁车站上不同位置温湿度、空气质量的三维分布并可视化。在此基础上,可以计算不同平面以及各边界表面的热舒适度,保证地铁环境的热舒适性。同时能对不同的通风、制冷加热方案做能耗分析,选择合理方案控制能源消耗,节约运维成本。

总结
对于地铁这样规模庞大且人流密集的重大设施,监测、控制其环境质量,满足乘客的舒适度体验又能在紧急情况下保证乘客的人身安全是非常必要的。传统地铁环境控制系统采用自动化管理与控制系统,面对获取的大量运行状态监测数据,难以用可视化的方式呈现。
将数字孪生技术与地铁环控系统相结合,具有以下优势:①三维可视化。数字孪生打破了通过平面图纸整合建筑信息的传统模式,通过 3D 建模技术映射物理现实世界的建筑模型。能够逼真还原地铁车站的建筑结构、管道系统、通风空调系统、电梯系统、安全警报系统等,同时涵盖所有的几何、材料和状态信息。②全生命周期。 数字孪生从规划设计到施工再到运维阶段的信息集成,保证了数据的完整性和一致性,贯穿地铁车站全生命周期。改善了传统模式中设计、建造阶段的信息与运维阶段的信息分别储存的弊端,减少了维护成本。③预测性分析。数字孪生技术的引入为预测性决策和分析提供了基础。利用传感器监测大功率或易燃易爆等危险物品的关键数据;可借助深度学习算法,分析监控采集的乘客行为图像;根据通风空调系统的配置和传感器采集的数据等,分析车站热舒适度,同时预测能耗。
通过多年的积累,HT 还拥有许多其他优秀的三维可视化案例。例如 数据中心机房 等,如有兴趣,可以查看.
2019 我们也更新了数百个工业互联网 2D/3D 可视化案例集,在这里你能发现许多新奇的实例,也能发掘出不一样的工业互联网:https://mp.weixin.qq.com/s/ZbhB6LO2kBRPrRIfHlKGQA
同时,你也可以查看更多案例及效果:https://www.hightopo.com/demos/index.html
(另:案例中的面板参数体现均为虚拟数据,可根据实际项目进行同步更改。文章部分内容参考自网络资料。)