上篇介绍了HT for Web采用HTML5 Canvas的getImageData和setImageData函数,通过颜色乘积实现的染色效果,本文将再次介绍另一种更为高效的实现方式,当然要实现的功能效果是完全一样的。这次我们依然基于HTML5技术,但采用Canvas的globalCompositeOperation属性进行各种blending效果:
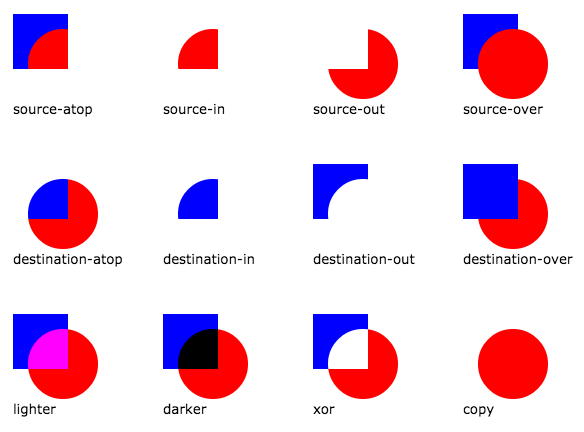
各种globalCompositeOperation效果可参考https://developer.mozilla.org/en-US/docs/Web/API/Canvas_API/Tutorial/Compositing 的说明,我们采用“multiply”和“destination-atop”这两种blending效果,通过以下三个步骤实现:
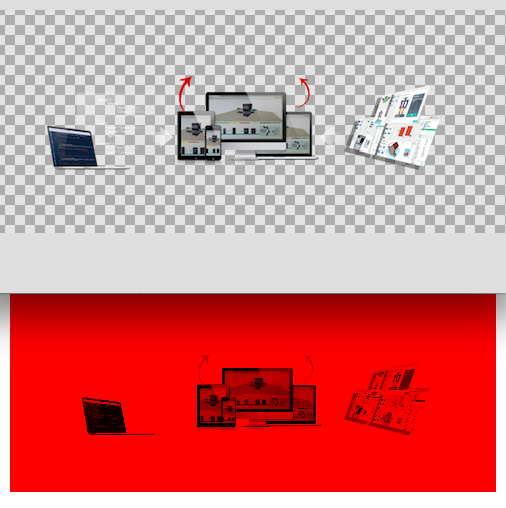
1、先以染色颜色填充图片大小的矩形区域
2、采用“multiply”进行drawImage的绘制,达到以下效果
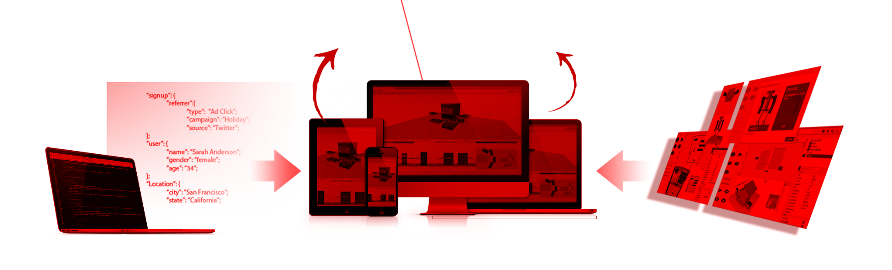
3、最后一步采用“destination-atop”的globalCompositeOperation方式,再次drawImage,这次绘制效果将会抠出图片像素区域,剔除非图片部分,最终达到我们所要的染色效果图片:
所有代码如下
function createColorImage2(image, color) {
var width = image.width;
var height = image.height;
var canvas = document.createElement('canvas');
var context = canvas.getContext( "2d" );
canvas.width = width;
canvas.height = height;
context.fillStyle = color;
context.fillRect(0, 0, width, height);
context.globalCompositeOperation = "multiply";
context.drawImage(image, 0, 0, width, height);
context.globalCompositeOperation = "destination-atop";
context.drawImage(image, 0, 0, width, height);
return canvas;
};
至此我们有两种截然不同的绘制方式,两者的代码量差不多,该选择谁呢?让我们测试下两种实现方式的性能:
time = new Date().getTime();
for(var i=0; i<100; i++){
createColorImage1(image, 'red');
}
console.log(new Date().getTime() - time);
time = new Date().getTime();
for(var i=0; i<100; i++){
createColorImage2(image, 'red');
}
console.log(new Date().getTime() - time);
我在mac air的chrome浏览器下测试了以上代码,createColorImage1需要1630毫秒,createColorImage2需要29毫秒,两者相差56倍,也就是说采用globalCompositeOperation虽然进行了两次drawImage,但性能依然远高于通过getImageData逐个设置像素值的方式。
造成这种巨大差距的根本原因在于createColorImage1的方式完全基于CPU运算,js本就单线程,且密集数值运算也不是js的强项,而采用globalCompositeOperation的渲染方式,浏览器底层完全可以采用GPU等硬件加速的方式达到更加的性能,因此两钟方式性能差异几十倍也不足为奇了,有兴趣可参考微软的几篇关于浏览器Canvas硬件加速相关的文章:
http://msdn.microsoft.com/en-us/hh562071.aspx
以上两种方式都是基于HTML5的Canvas的2D方式,其实更直接借助GPU的应该是Canvas的WebGL技术,下篇我们将介绍更好玩的基于WebGL的Shading Language的像素操作方式,当然使用Hightopo的HT for Web不需要关心这些底层技术细节,HT会自动选择最合适的染色机制,因为有些终端浏览器不支持globalCompositeOperation的功能,有些不支持WebGL的硬件加速,因此自动选择最合适的渲染机制也是需要底层框架足够智能化的。



Pingback: HT for Web基于HTML5的图像操作(三) |
Pingback: HTforWeb基于HTML5的图像操作(三)-ASP.NET 网站设计
Pingback: HTforWeb基于HTML5的图像操作(三) – ASP.NET 网站设计
Pingback: HT for Web基於HTML5的圖像操作(三) | 程序員的後花園
Pingback: HT for Web基於HTML5的影象操作(三) | 程式前沿