前言
近年来随着引力波的发现、黑洞照片的拍摄、火星上存在水的证据发现等科学上的突破,以及文学影视作品中诸如《三体》、《流浪地球》、《星际穿越》等的传播普及,宇宙空间中那些原本遥不可及的事物离我们越来越近,人们对未知文明的关注和对宇宙空间的好奇达到了前所未有的高度。站在更高的立足点上,作为人类这个物种中的一员,我们理所应当对我们生活的星球、所在的太阳系有一定的认识,对 8 大行星各自的运行轨道、质量、资源存储量甚至是地形有一定的了解。
HT for Web 不止自主研发了强大的基于 HTML5 的 2D、3D 渲染引擎,为可视化提供了丰富的展示效果。介于 2D 组态 和 3D 组态上,Hightopo(以下简称 HT )的 HT for Web 产品上的有着丰富的组态化可供选择。本文将运用 Hightopo(以下简称 HT )的 HT for Web 产品搭载出一个基于 HTML5 WebGL 结合 2D/3D 的 太阳系可视化系统。
界面简介及效果预览
本系统采用 Hightopo 的 HT for Web 产品来构造轻量化的 3D 可视化场景,该系统使用轻量高效的 ht 库,矢量平面信息与 3D 对象进行关联,并采用 3D 拓扑可视化呈现,相对位置清晰直观,3D 地形与等高线图对应,海拔高度和相互遮挡关系都可以准确把握,该系统满足了最基本的太空场景和数据呈现的框架。
预览地址: https://www.hightopo.com/demo/solar-system/
实现价值
1.作为科研成果、新发现的载体,做 3D 太空数据可视化呈现,用于向普通民众科普太阳系的构成、各行星组织结构等知识,可置于博物馆大屏、学校大屏,也可用于互联网产品,作为航空航天类网站的门户页、展示页。
2.作为宇航局、航空航天相关研究机构的驾驶舱,在 3D 可视化界面中对行星相对位置、星体状态、星体气象、星体地形有一个直观快速的了解,在宇宙空间探索越来越成功的当下,在数据传输技术得到速度和质量上的突破后,甚至可以通过该系统对行星状态做实时监控呈现,对宇航员的作业点、作业情况做在线监控。在配置上人造卫星轨道、监控区域的数据后,本系统可用作卫星系统,描述覆盖范围和呈现观测数据。
效果实现
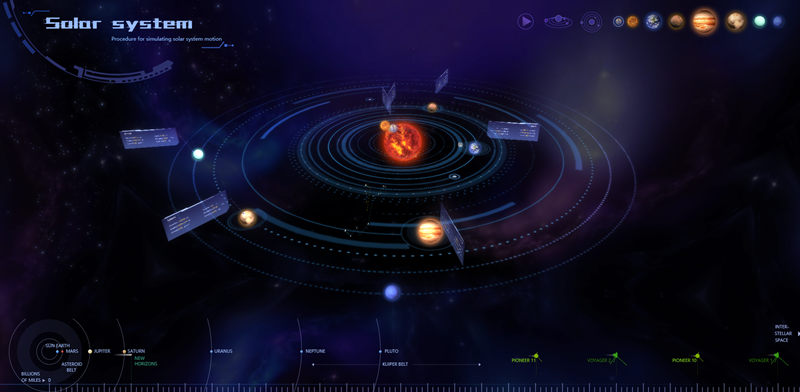
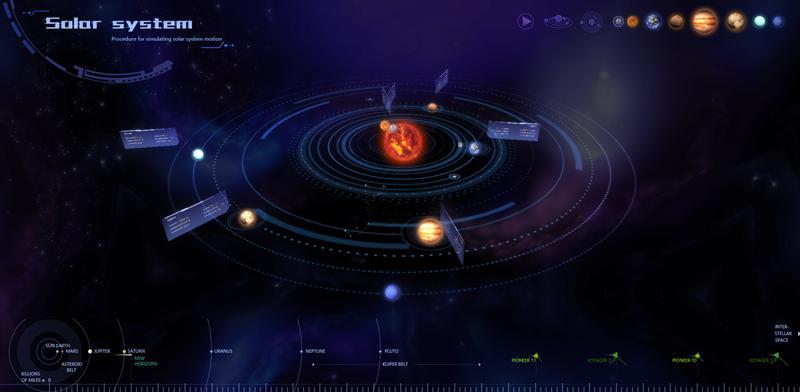
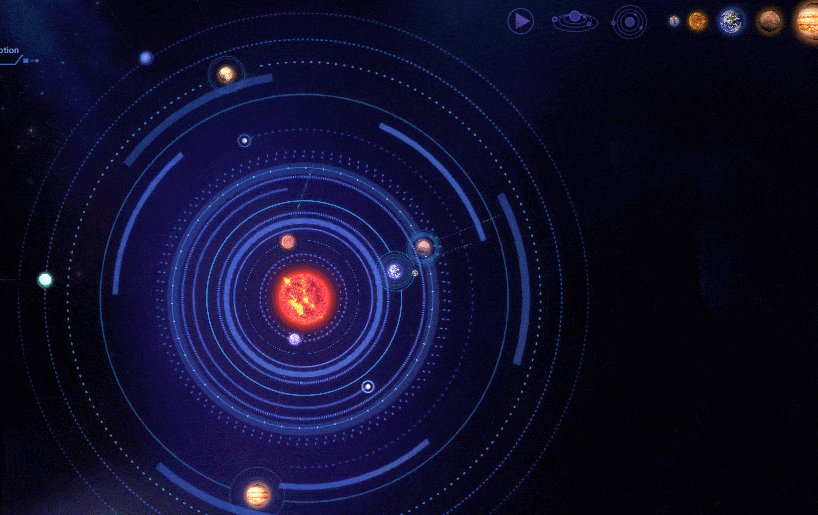
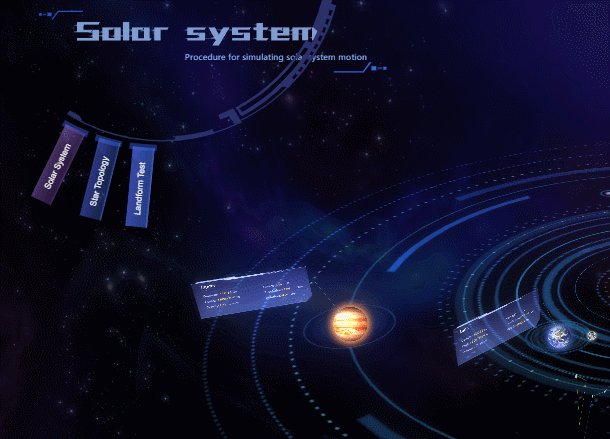
主题一:太阳系检测系统
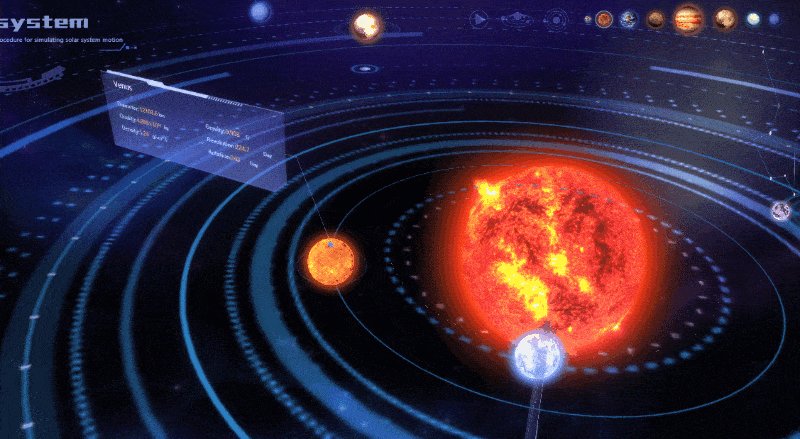
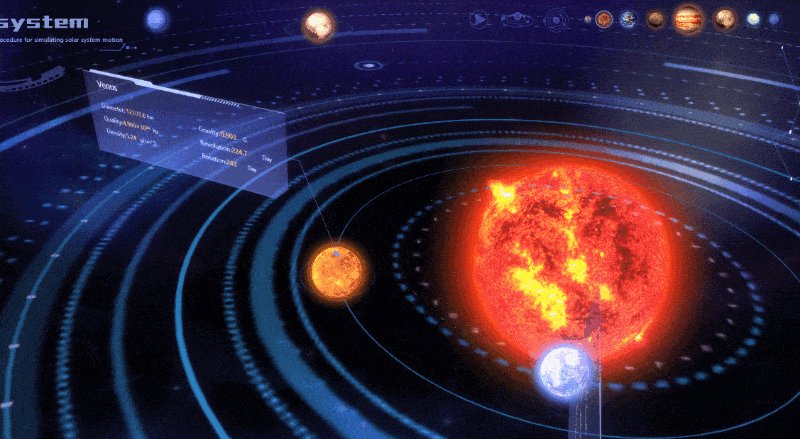
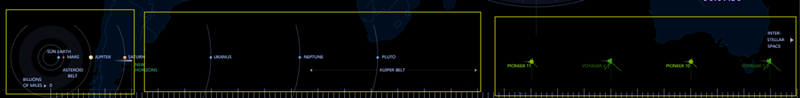
本系统主要展示8大行星绕太阳公转轨道、相对位置、星体质量、资源含量等信息。
右上角行星按钮会触发视角切换,切换至相对应的行星观测点。行星的图标分别为水星,金星,地球,火星,土木星,土星,天王星,海王星。图标的造型也是根据行星的特色进行的设计,能够更家直观的分辨出8大行星。
在这里我简单介绍下太阳系及8大行星,加深下对太阳系的了解:
1.水星是八大行星中最小的一个,水星上的温差极大;
2.金星以顺时针方向自转,太阳西升东落;自转速度非常缓慢;
3.地球是人来已知的唯一有生命存在的星球,大约71%的面积被水覆盖。
4.火星是岩石星球,它有两颗卫星。它的土壤和大气中富含铁矿物,因此呈红色。
5.木星上的它自传很快,每10小时自转一圈,因此能产生强风;
6.土星是气态巨行星,土星上的风速是地球上的5倍,这使土星看上去就想有一条金黄色的云带;
7.天王星是冰质巨行星,有13层光环,它侧躺着自转,自转方向为顺时针。天王星上的一年约等于地球上的84年;
8.海王星也是一颗冰质巨行星,它有着荧荧的淡蓝色光。
而太阳系中所有天体都围绕太阳这颗恒星运转。
效果如下:
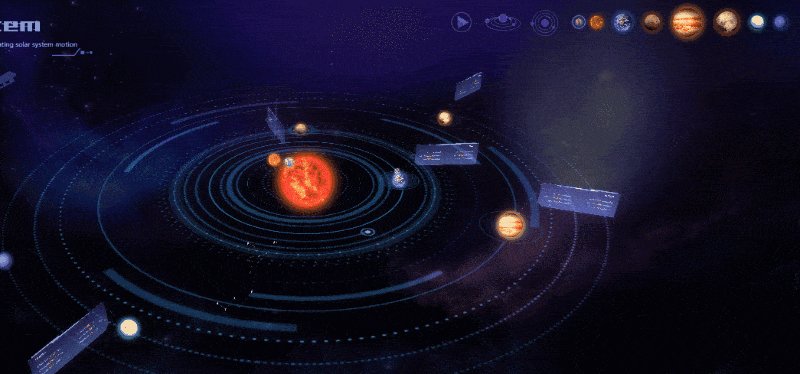
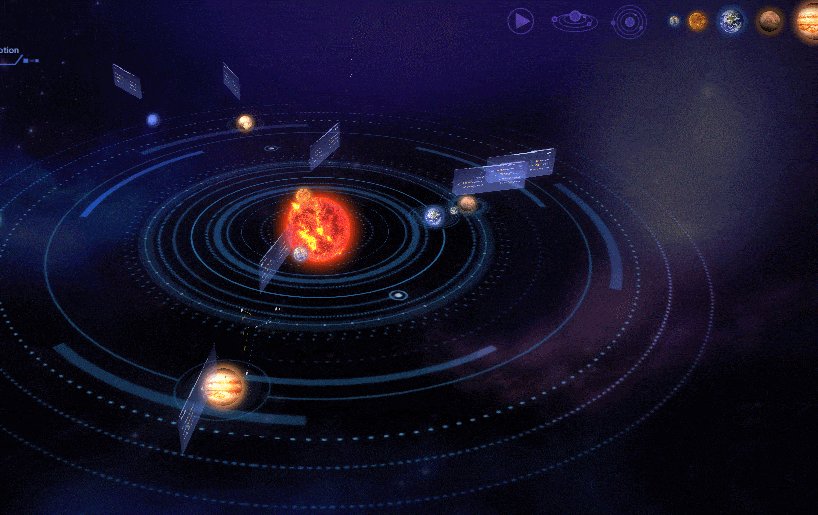
该主题提供两种视角,鸟瞰和斜视,其它视角可以通过鼠标自行旋转
两种视角的切换由右上角第二、三个圆形按钮触发。
效果如下:
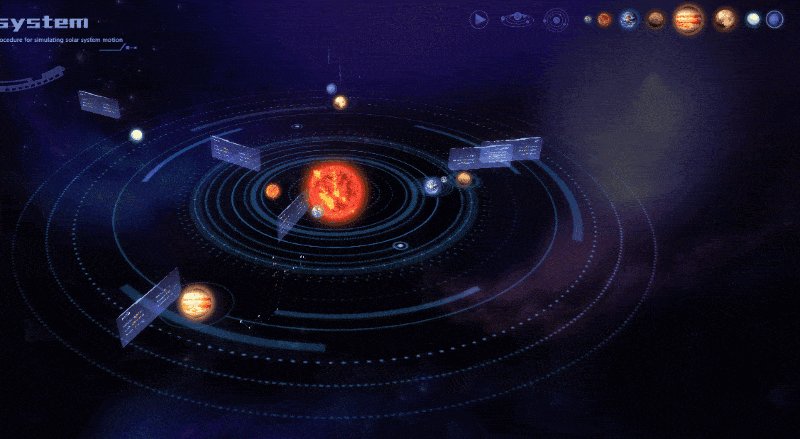
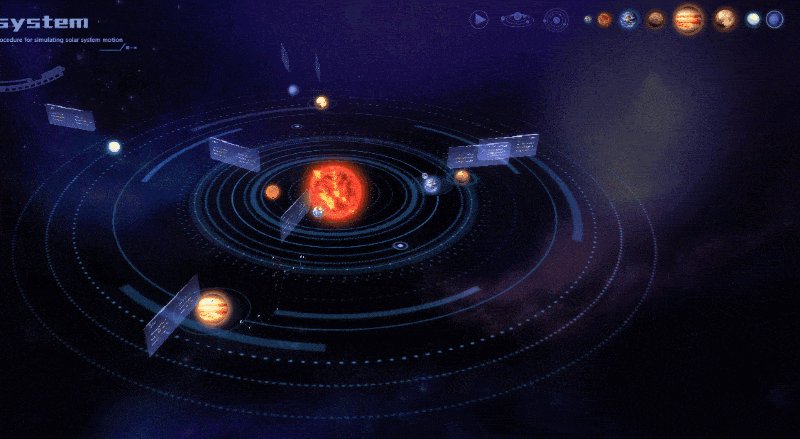
信息框默认采用跟随星体一起旋转,这可以达到俯视视角不出现信息框,看起来更清爽。
如果需要查看星体详情,可以通过点击右上角播放按钮,该按钮会触发所有信息框朝向屏幕方向。
效果如图:
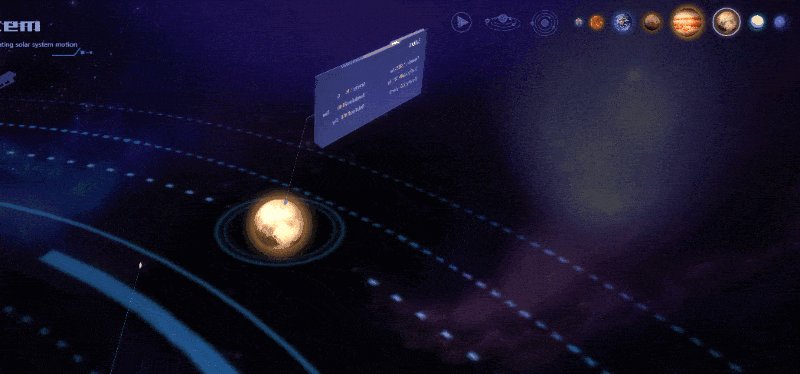
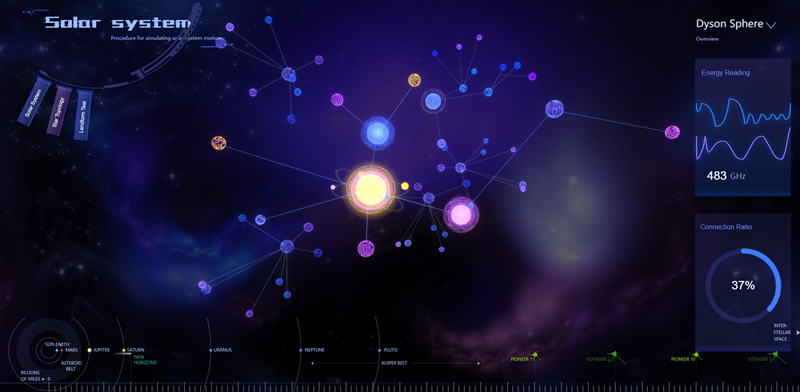
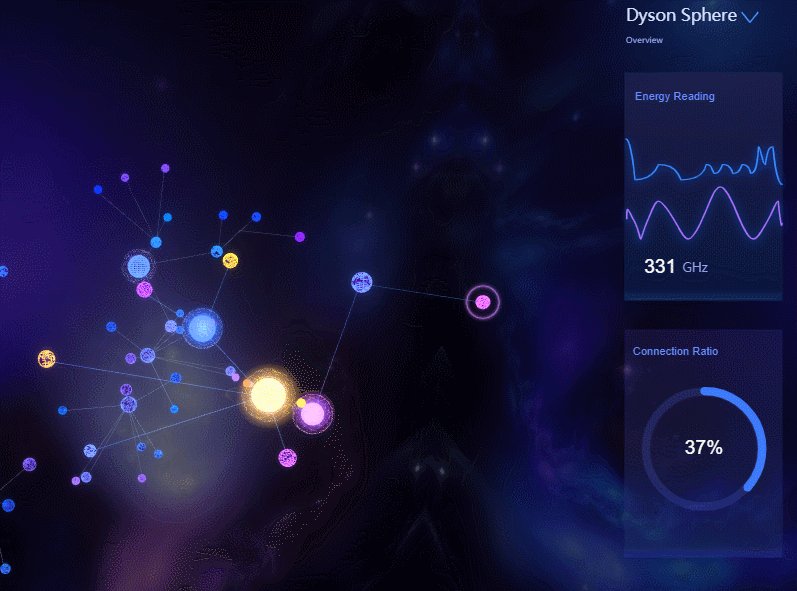
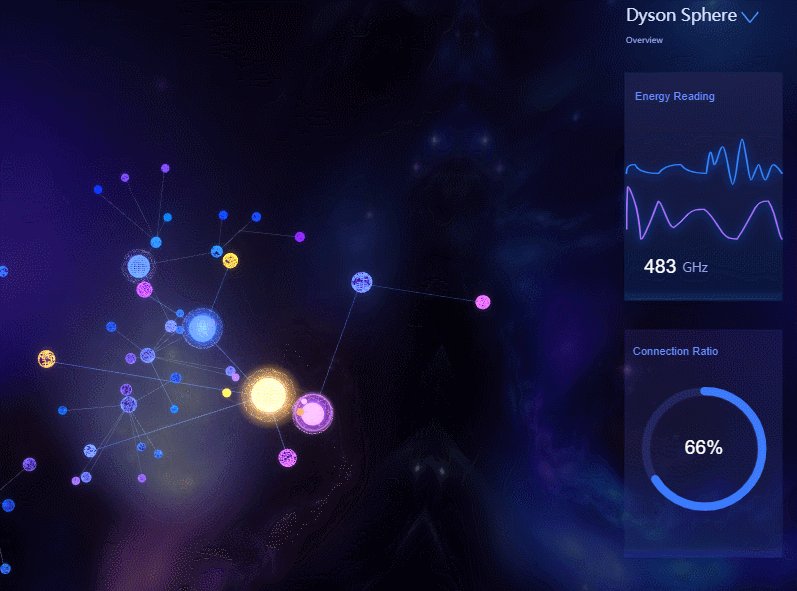
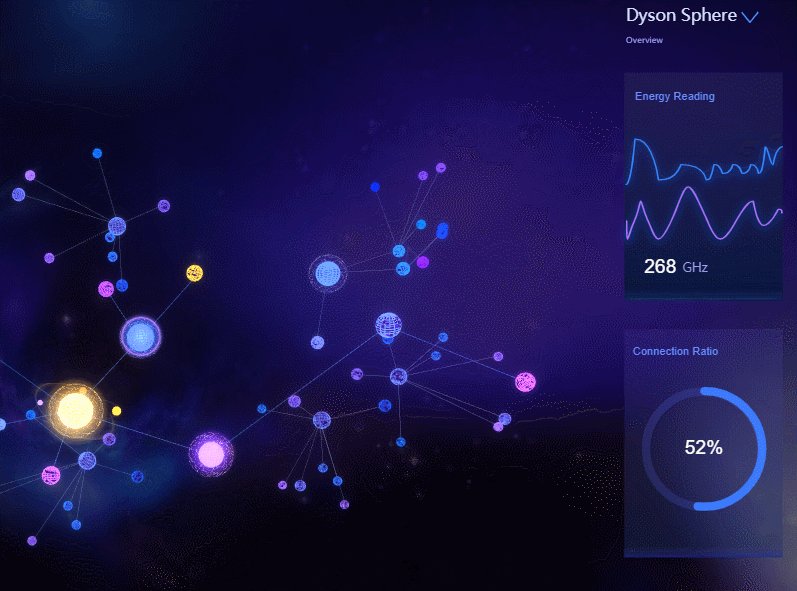
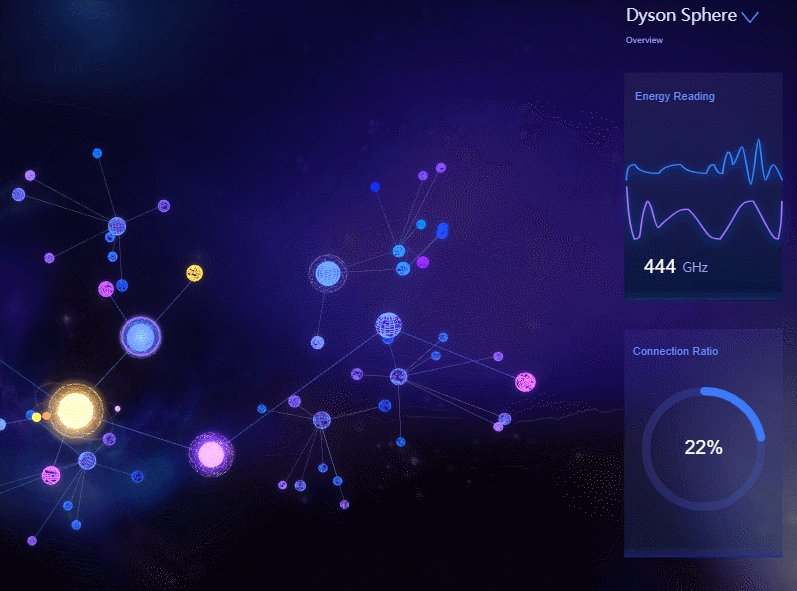
主题二:戴森球星体 3D 拓扑结
本系统主要展示用户所点选的行星与其它星际物质的相互作用,也可用于展示行星周围卫星的分布情况,以及展示星体间引力、辐射范围等的拓扑结构。
鼠标悬停在一个星体上会触发选中状态,右侧会监控该星体的相关数据。
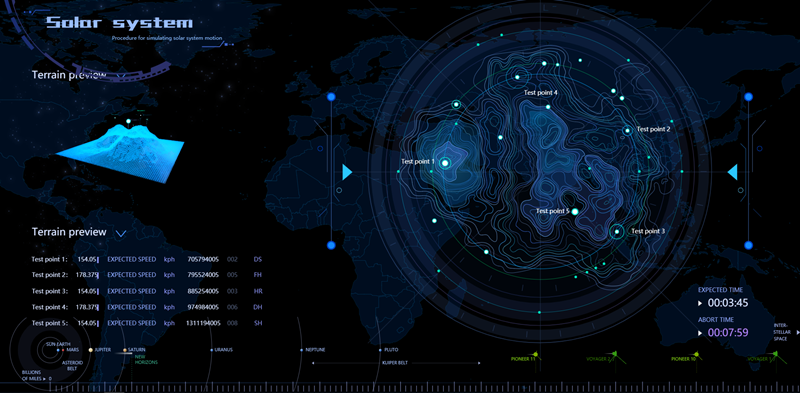
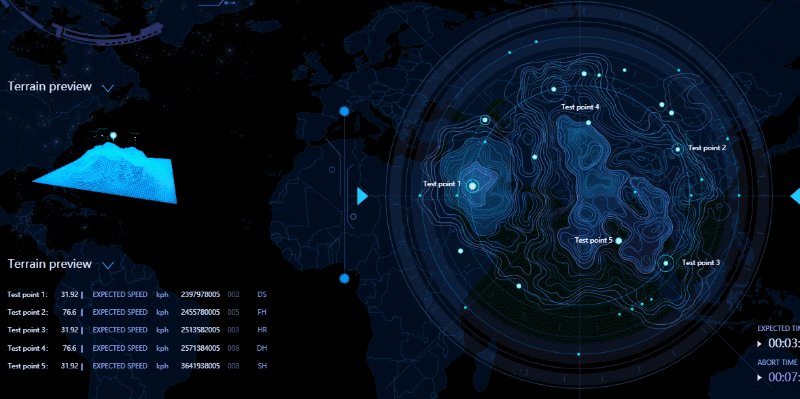
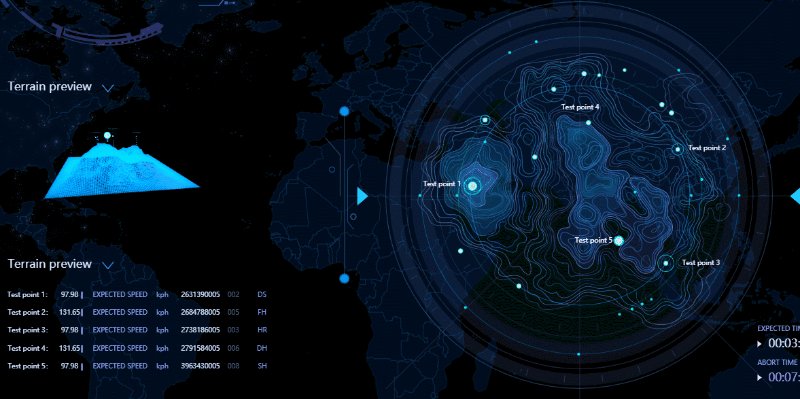
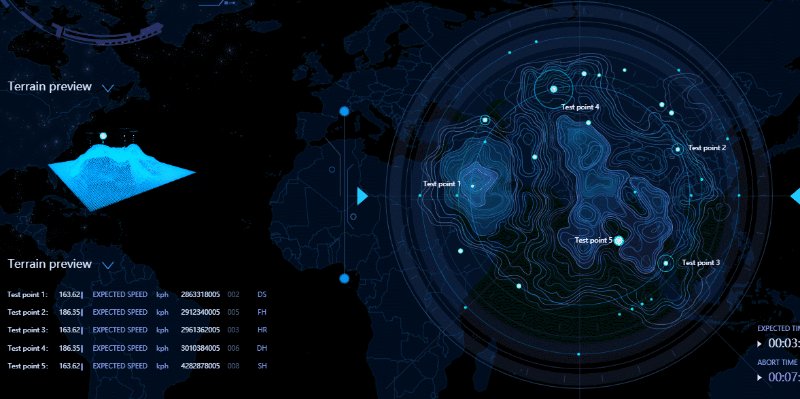
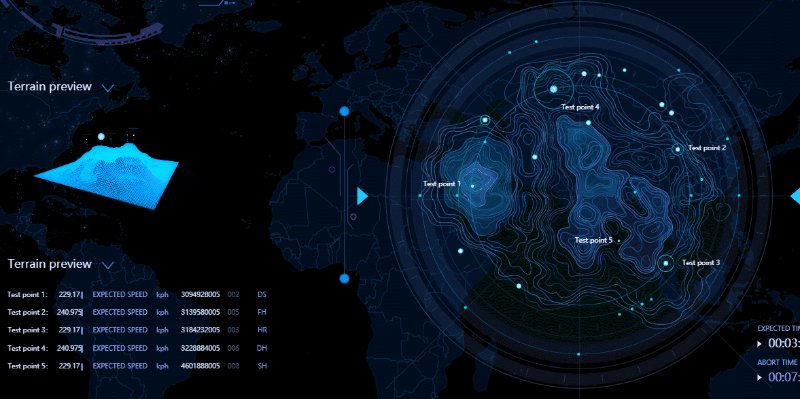
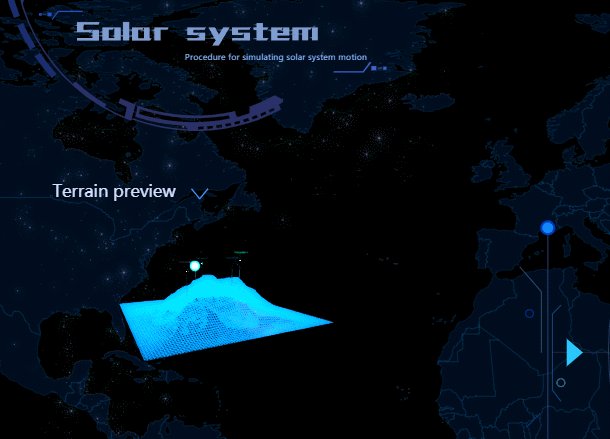
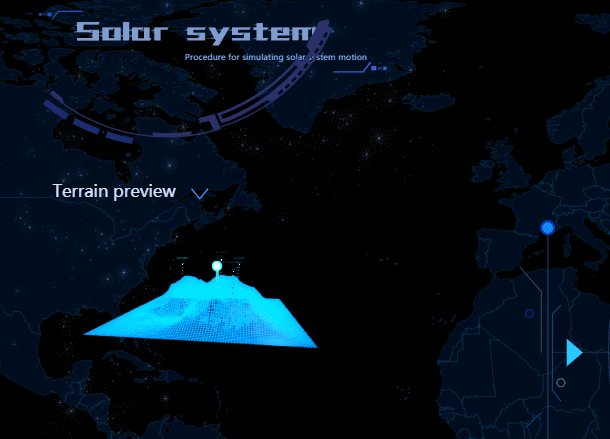
主题三:星体气象、地形检测系统
该主题主要用于呈现在场景二中点选的星体上具体的检测点位,点位周边的等高线在左侧自动生成一个 3D 的地形和闪烁的点位示意,并与右侧的检测点位一一对应。
该功能可用于地形的呈现,也可以用于星体大气层的气象状态展示。
左下角实时监控点位的地质热量、气象流动数据。
点选右侧对应检测点,会触发右侧点的缩放动画,同时左侧对应的 3D 点位也会同步变化。
效果如下:
关联:三个主题(系统)的联动
三个系统是互相关联的,相互切换的方式有三种。
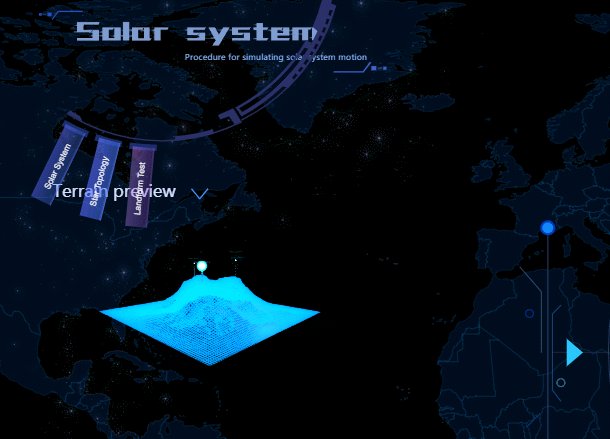
1.点选左上角的切换按钮:
左上角部分均为导航栏的响应范围,鼠标悬停时会改变动画控制器 animationFlags 的对应值,触发导航栏落下来,悬停和点选按钮会通过 setImage 方法设置不同的背景
效果如下:
2.点击最下方的标尺栏,分别对应 3 个模块:
3.点选主题一中的行星跳转到的主题二的拓扑结构,点选主题二的星体跳转主题三的地形,主题三无法向前关联,只能通过前两种方式进行跳转:
总结
随着物联网、大数据等新兴技术大幅崛起,人工智能、大数据、深度学习等新兴概念已逐步渗透至生活的各个领域。Web 3D 有着无限的想象空间,有着非常丰富的数据呈现方式,更有着诸多让人眼前一亮的可视化效果,利用 HT 提供的二三维引擎可以轻松地实现太阳系的可视化。让人们在足不出户的情况下就可以了解到宇宙的奥秘,探索到人类许多未知的信息。并且 HT 长久以来一直致力于多样化行业系统可视化的搭建,涉猎的技术行业所累积的经验,通过自主创新研发的技术产品,已经打造出许多行业上具有代表性意义的可视化管控系统。
2019 我们也更新了数百个工业互联网 2D/3D 可视化案例集,在这里你能发现许多新奇的实例,也能发掘出不一样的工业互联网:https://mp.weixin.qq.com/s/ZbhB6LO2kBRPrRIfHlKGQA
同时,你也可以查看更多案例及效果:https://www.hightopo.com/demos/index.htm
(另:案例中的面板参数体现均为虚拟数据,可根据实际项目进行同步更改。文章部分内容参考自网络资料。)