前言
我国是一个海洋大国,拥有漫长的海岸线、辽阔的管辖海域和丰富的海洋资源。党的十九大报告明确提出:“坚持陆海统筹,加快建设海洋强国”。从海洋大国到海洋强国,符合我国发展规律、世界发展潮流,是实现中华民族伟大复兴“中国梦”的必然选择。
风能,作为一种清洁无公害,取之不尽,用之不竭的可再生资源,非常适合用来发电。我国风能资源丰富,可开发利用的风能储量约为 10 亿千瓦,其中海上可开发和利用的风能储量达到了 7.5 亿千瓦。依托于丰富的海洋风能资源,加快海上风电项目的建设和发展,对加速沿海地区的能源转型,推动地方经济发展,提升沿海地区的生态环境,推动风电技术进展和产业升级,促进能源结构调整具有重要的意义。因此,海上风力发电场应运而生。
介于 2D 组态和 3D 组态上, Hightopo (以下简称 HT) 的 HT for Web 产品拥有丰富的组态化可供选择。文章将介绍如何运用 HT 丰富的 2D/3D 组态搭建出一个海上风力发电场的解决方案,希望能够抛砖引玉,给大家带来更多海上风电场的思考和讨论。
界面简介及效果总览
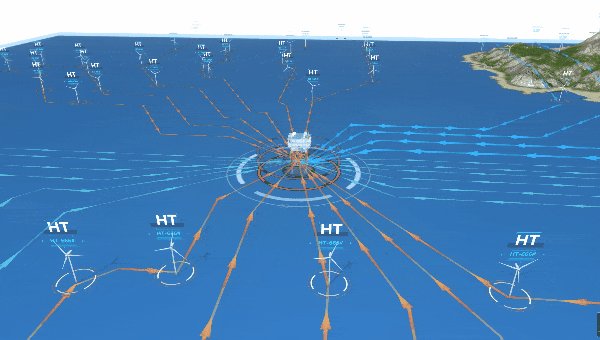
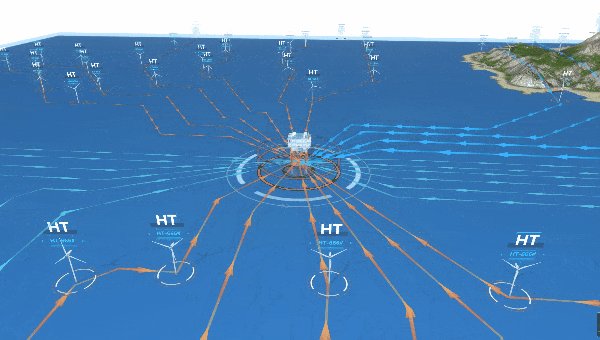
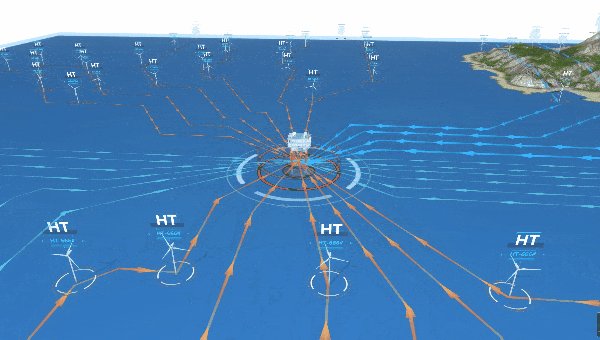
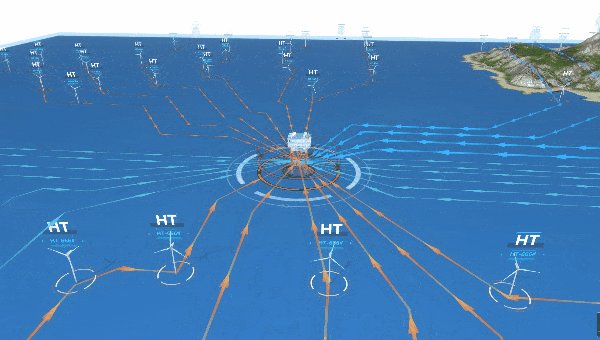
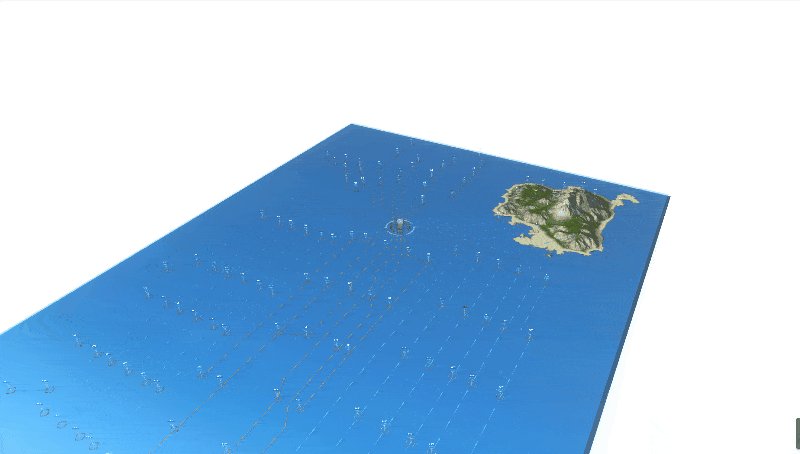
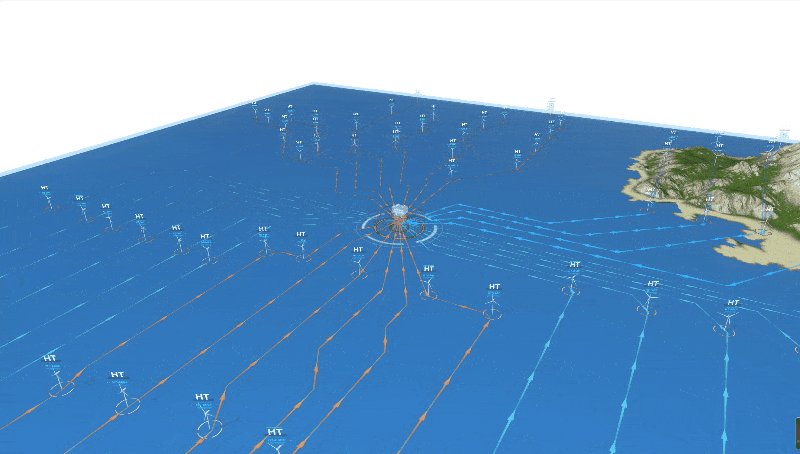
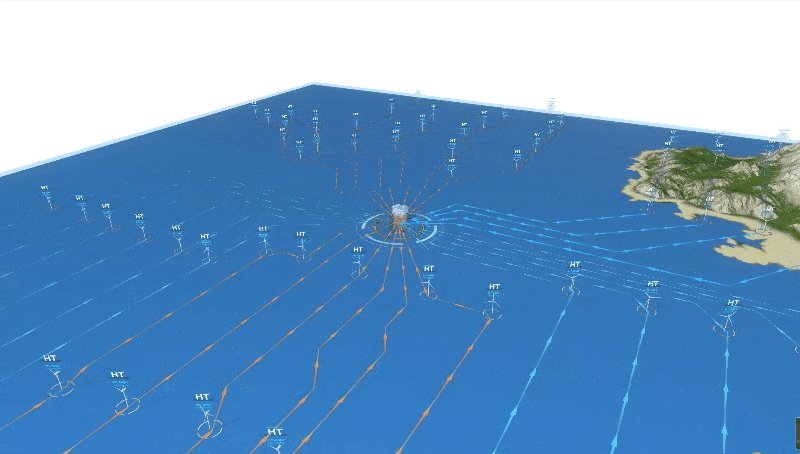
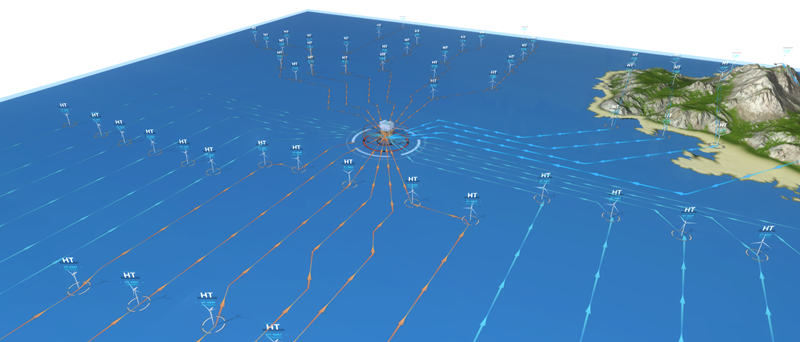
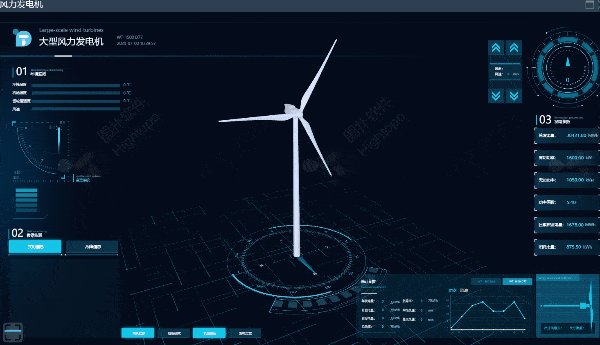
Demo 主页面中展示了海上风电场的基本构成,包括一定规模数量的风电机组,输电系统和升压台。风电机组有序排放,叶片随风向和风速不停转动,将海洋上丰富的风的动能经过一系列转换,转化为宝贵的电能输出;每个风电机节点产生的电能经过输电系统源源流动,如同水流般汇聚于海上风电场的“心脏”——升压台。
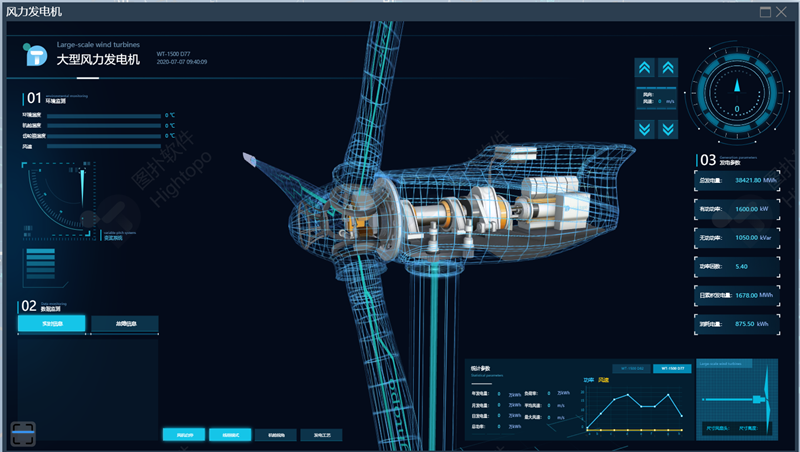
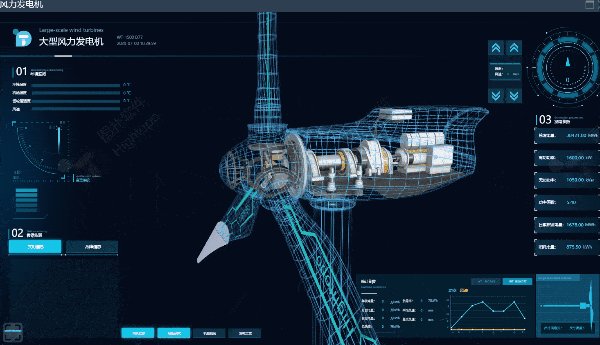
点击风机叶片,可以进入叶片的微观世界,以微观视角看风机的详细信息,包括风机参数,环境参数,发电信息和故障信息等。场景的搭建采用 HT 自主研发的基于 HTML5 的 2D/3D 渲染引擎完成,其中的动画和人机交互也是基于自主研发的组件,依托于 JavaScript 和 HTML5 完成。
实现过程
– 场景加载
在前面部分,文章提到本案例的场景都是通过自主研发的渲染引擎完成,那么搭建好的场景如何通过代码加载,呈现给用户呢?在 HT 中,我们通过 ht.graph.GraphView 和 ht.graph.Graph3DView 分别来呈现 2D 和 3D 场景,然后通过反序列化完成场景的加载。
– 开场动画
本案例的开场动画相对比较简单,动画的核心机制是使用了 HT 内部封装的动画函数 ht.Default.startAnim(),通过启动一个动画对象来使整个动画运行起来。ht.Default.starAnim() 支持 Frame-Based 和 Time-Based 两种方式的动画,Frame-Based 的方式是用户通过指定 frames 动画帧数,以及 interval 动画帧间隔参数来控制动画效果,而 Time-Based 的方式是用户只需要指定 duration 的动画周期的毫秒数即可,HT 将在指定的时间周期内完成动画;还设定了 delay 动画延迟执行的时间来搭配动画实现的效果;easing 参数则是用于让用户自定义函数,通过数学公式控制动画,如匀速变化、先慢后快等效果;action 函数的第一个参数 v 代表通过 easing(t) 函数运算后的值, t 代表当前动画进行的进度 [0, 1],一般属性变化根据 v 参数进行。finishFunc 参数代表动画结束后的动作。action 函数和 finishFunc 动画结束回调函数,通过一些效果的搭配使用,可以使用户达到平滑的动画效果。本案例的开场动画通过设置起始和终止视角的位置,在一定周期内, 使用 setEye(eye) 来完成视角的变化。
– 风电机组:随风而动,将海上风能转化为电能
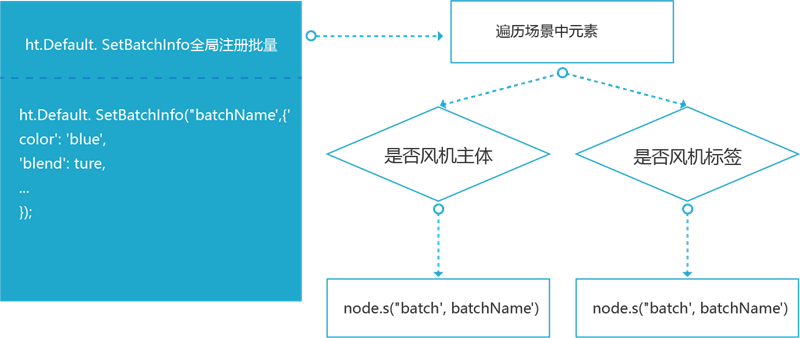
在海上风电场项目中,风电机组的数量都是具有一定规模的,这些风电机组收集海上丰富的风能,转化为人类所需的电能。那对于这些一定规模数量的风电机组,如何保证其运行的流畅性呢?本案例使用了 HT 提供的批量 (batch)提高系统性能。批量的原理即如果图元一个个单独绘制模型时性能较差,但是当一批图元聚合成一个大模型进行一次性绘制时,则会极大提高 WebGL 的刷新性能。批量的使用方法是先通过 ht.Default.setBatchInfo 函数全局注册批量,再对 Data 使用 .s(‘batch’, ‘batchName’) 设置对应的 batch 批量名。流程如图所示:
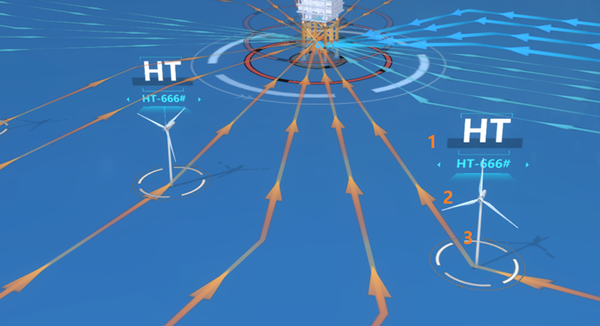
在本案例中,每个风机模型被分为三部分,标签部分1,叶片部分2 和 主体部分 3。在上面图示的 batch 流程中,可以发现只对标签部分 1 和 主体部分 3 应用了 batch 操作,但是没有对主体部分 2 运用 batch。这是因为叶片部分需要随风转动,其属性会发生频繁变化,在 batch 里面的图元尽可能避免频繁的变化,如果属性频繁变化,将可能起到反作用。
– 风电机的详细信息:进入微观视角,将风电机的一切尽收眼底
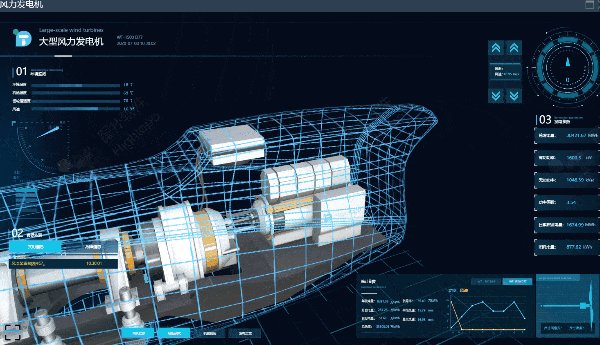
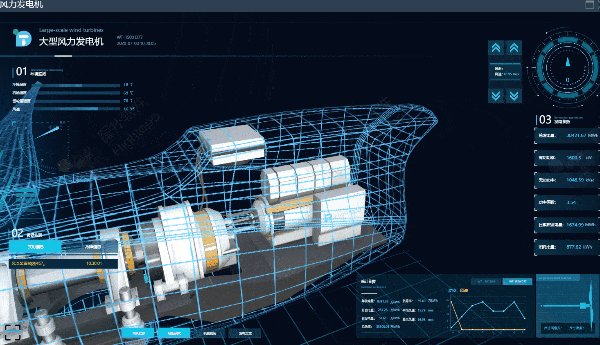
点击每个风电机的叶片,都能打开风电机的详细页面。在此场景中,我们采用了科技线框风格来展示风电机的内部架构,相对于大部分的实景搭建,感官上更为震撼和炫酷。在展示风机内部结构的同时,两侧还展示了该风机周围的环境参数,海上风向风速信息,风机本身的数据监测,发电参数等。点击风电机的某个部位,可以看到以 billboard 样式展示的详细信息。
– 输电系统:不辞劳苦,将电能源源不断地输送给升压台
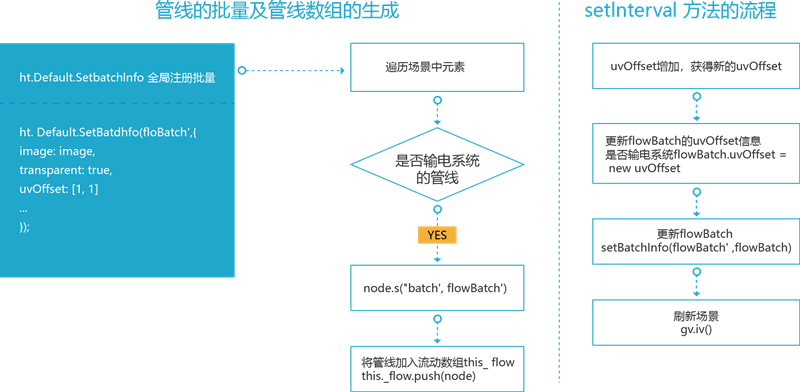
经过风电机转换而来的电能,通过输电系统源源不断地输送给升压台,如同涓涓细流汇入大江大河。在本案例中,输电系统是使用空间管线 ht.polyline 实现的,ht.polyline 继承于 ht.shape, 支持{x: 10, y: 20, e: 30}格式的三维空间点描述。 ht.polyline 的走向由 points 和 segments 决定。案例中的流动效果是通过使用 setInterval 方法来不停地动态改变管线的 top.uv.offset 属性来实现。
在本案例中,输电系统的管道也是数量庞大的,因此也采用 batch 实现。其流程如图所示:
总结
建设海洋强国,寄托着中华民族向海图强的愿望。人类对海洋的探索永无止境,全面、准确而深刻地了解海洋,掌握海洋的运动规律,才能为建设海洋强国提供坚实的基础。开发海洋,经略海洋,保护海洋,拓展蓝色经济空间,已经成为人类生存和社会发展的趋势。海洋经济,海洋科技将来是一个主攻方向,而海上风力发电场作为海洋强国的一部分,也将会涌现一批又一批精品工程,给中国经济的底色注入更多的蓝色。我们也会更加专注于自主产品研发,在力所能及的领域贡献一份力量。